Core Development Concepts > Extending and Customizing
Tailwind CSS
Learn how to integrate tailwindcss in your Webiny project.
- how to integrate Tailwind CSS in your Webiny project
Overview
Tailwind CSS
In this guide, we show how you can integrate Tailwind CSS into your Webiny project.
The code that we will cover in this guide can also be found in our GitHub examples repository
Setting Up Tailwind CSS
Install Tailwind CSS via Yarn
Install tailwindcss package and its peer-dependencies using yarn, by running the following command from root of your project:
Webiny currently uses Webpack 4

Add Tailwind CSS to Webpack Configuration
In this guide, we integrate Tailwind CSS with the React application that’s located within the Website project application. But, you can use the same approach for other Webiny applications or a custom application for that matter.
Learn more about project applications and packages in the Project Applications and Packages key topic.
We need to add the Tailwind CSS to the postcss plugins inside the Webpack configuration of the application.
Every package in a Webiny application has a webiny.config.ts file that exports the often used development-related commands.
In case of Website (apps/website), it contains the following commands:
watchto watch the applicationbuildto build the application
Let’s take a brief look at the file content:
As we can see in the above file, we export an object with commands.watch and commands.build functions, where we use the createWatchApp and createBuildApp helper functions, imported from the @webiny/project-utils package.
Both functions accept the optional overrides property. This is where we’ll assign the necessary Webpack overrides, by assigning a simple callback function to its webpack property.
We use overrides.webpack to add Tailwind CSS in the Webpack configuration in both createWatchApp and createBuildApp commands.
We made this change in both createWatchApp and createBuildApp commands so that we can use Tailwind CSS in both local development and deployed application.
The actual code responsible for making the required modifications to the Webpack configuration is inside the applyTailwindToWebpack
Here we export a helper function that modifies Webpack configuration.
It takes config as the single argument and returns the new configuration after making some modifications to it.
Inside that function, we use traverseLoaders
@webiny/project-utils package.
It traverses all the loaders defined in modules.rules property of the Webpack configuration and passes each one of them to your callback.
You can then apply your modifications. In our case, we add Tailwind CSS plugins to the postcss-loader
Now that we have added Tailwind CSS to Webpack configuration, let’s move on to the next step.
Create Your Tailwind CSS Configuration File
Next, generate your tailwind.config.js file. From the root of your project run the following command:
We have created the tailwind.config.js
apps/admin and apps/website.
This creates a minimal tailwind.config.js
Learn more about configuring Tailwind in the configuration documentation
Now that we have this global configuration, let’s use it in the Website (apps/website) React application by creating a tailwind.config.js file in apps/website/code directory as shown below:
Include Tailwind CSS in Your SCSS
Now it’s time to include the Tailwind CSS directives in your styles.
As most of the styles for Webiny applications are present in apps/theme package, we also include Tailwind CSS styles there.
Open the apps/theme/styles.scss file that exports all theme styles and use the @tailwind directive to include Tailwind CSS base, components, and utilities styles as shown below:
Tailwind CSS swaps these directives out at build-time with all of the styles it generates based on your configured design system.
That’s all! Now, when you start your Website (apps/website) React application locally, by running:
Or build it (which happens automatically for you when you deploy your application using webiny deploy command):
Tailwind CSS is ready to use in your Webiny project.
Use Tailwind CSS in Website
Now that we’ve completed the above steps, let’s try adding an example section made with Tailwind CSS as shown below:
For demonstration purposes, let’s render our newly created React component inside the App component:
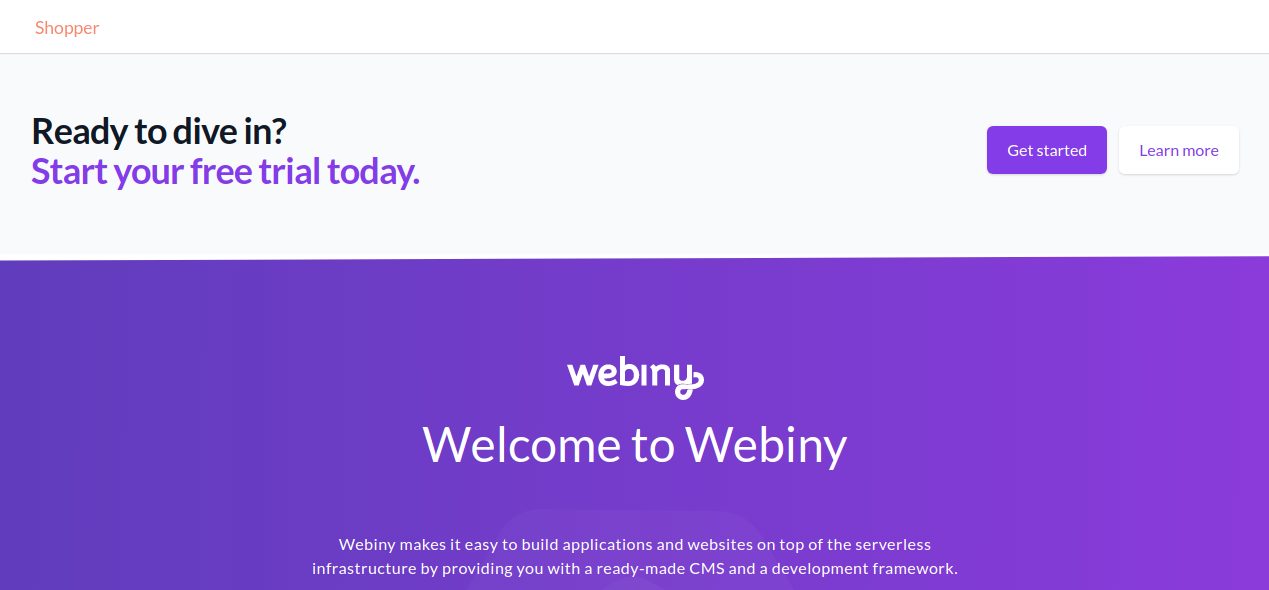
If we did everything correctly, at the top of the page, we should be able to see the new section we just created:
 Website demo using tailwindcss
Website demo using tailwindcssFAQ
Can I Include Tailwind CSS Directives in Website(app/website)React Application Directly?
Yes, you can include the directives directly in the main style file of your React application. For example,
you can directly add the directives to (apps/website/code/src/App.scss) file for the Website application.
We chose to include it in the apps/theme package for guide because it’s being used in all React applications of a Webiny project. As a result, we don’t have to include these directives in every React application.
Why Are We Not Using Webpack V5 in a Webiny Project?
We are working on the Webpack upgrade