Page Builder > Extending Functionality
Extend GraphQL API
Learn how to extend the Page Builder-related GraphQL types and operations.
- how to extend the Page Builder-related GraphQL types and operations
Use the webiny watch command to continuously deploy application code changes into the cloud and instantly see them in action. For quick (manual) testing, you can use the built-in API Playground.
Adding New Page Fields
In this example, we’ll add a new special boolean field to the central PbPage GraphQL type. As the name suggests, the field will tell us whether a page is special or not.
It all starts with the GraphQLSchemaPlugin
IndexPageDataPlugin
special field also while listing pages.
The code above can be placed in the api/code/graphql/src/plugins/pages.ts
api/code/graphql/src/index.ts
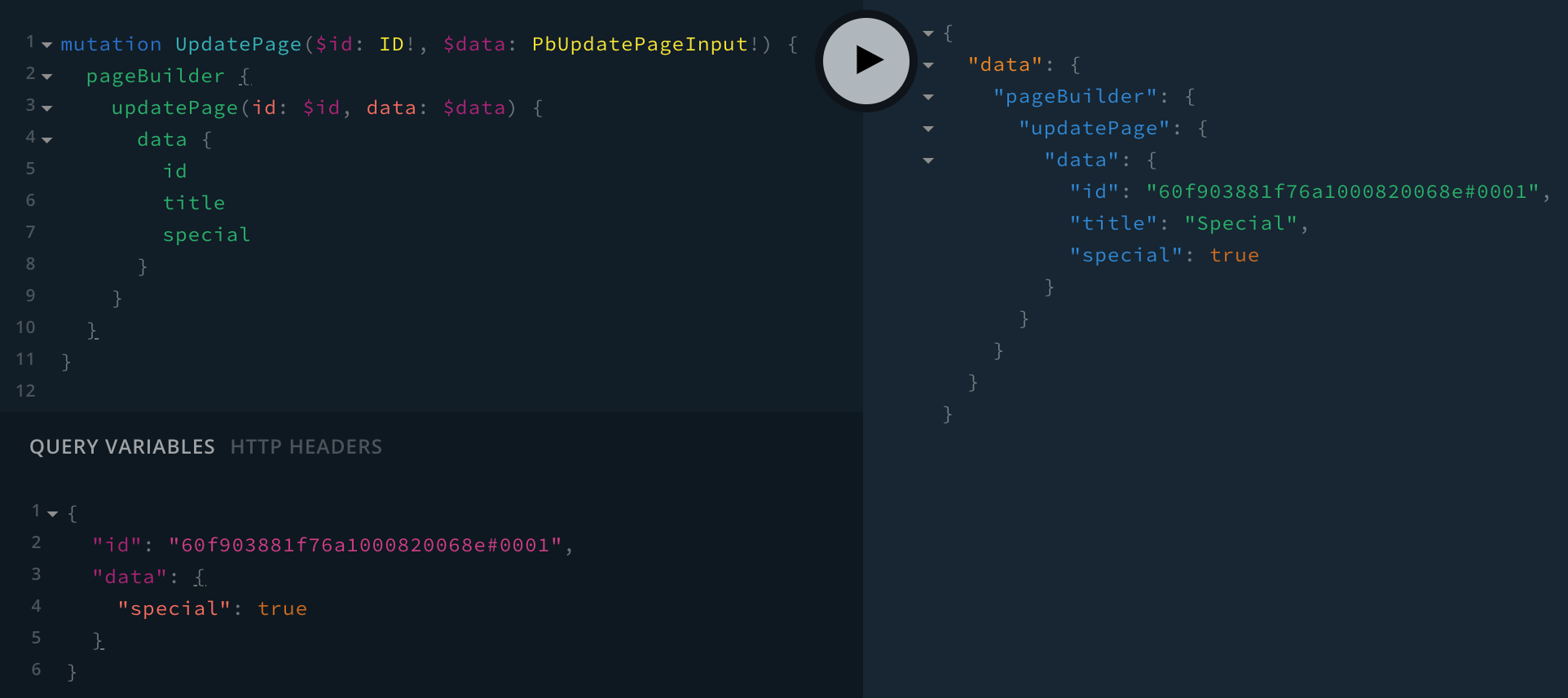
With all the changes in place, we should be able to update an existing Page Builder page and mark it as special, with the following mutation:
For example:
 Marking an Existing Page as Special
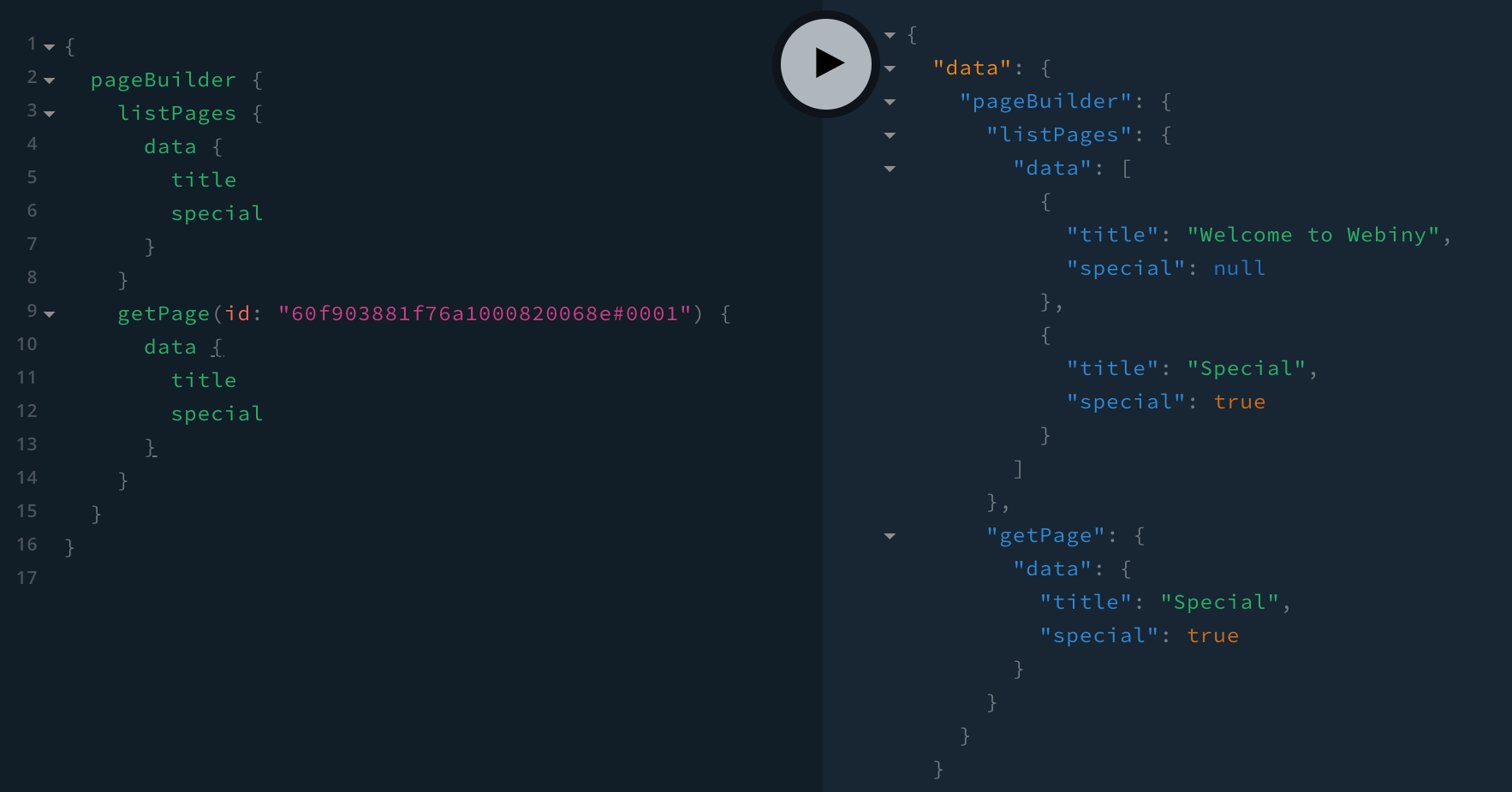
Marking an Existing Page as SpecialRunning the above mutation should mark the page with the 60f903881f76a1000820068e#0001 ID as special, which we should be able to see afterwards while performing queries:
 Querying Pages with the New Special Field Included in the Results
Querying Pages with the New Special Field Included in the ResultsModifying GraphQL Queries
If needed, existing pages-related GraphQL queries can be modified too.
Continuing from the previous example, let’s say we also wanted to be able to list special pages only. We can do that with the help of the SearchLatestPagesPlugin
SearchPublishedPagesPlugin
SearchPagesPlugin
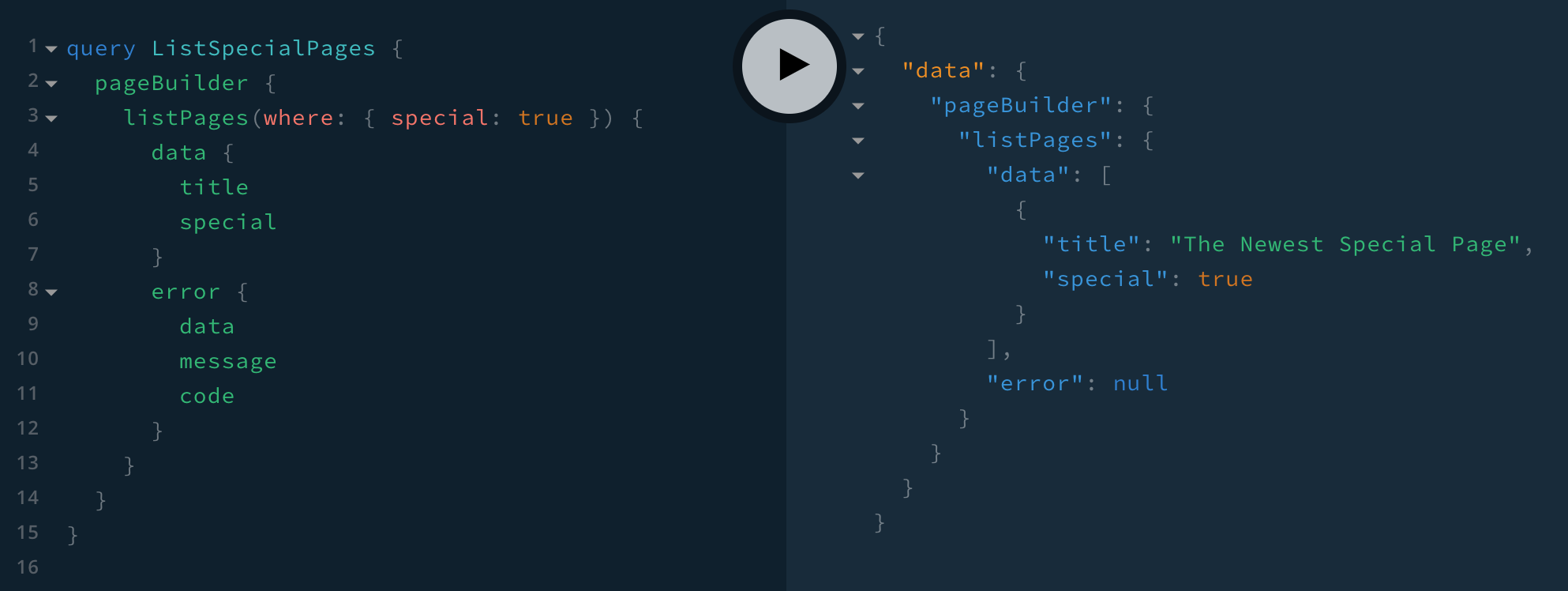
With all the changes in place, we should be able to run the following GraphQL query:
For example:
 Listing Special Pages
Listing Special PagesNote that because we’ve created both the SearchLatestPagesPlugin
SearchPublishedPagesPlugin
special: true filter within the listPublishedPages GraphQL query.
The difference between the listPages
listPublishedPages
Custom GraphQL Mutations
Let’s say we wanted to extend our GraphQL schema with the custom duplicatePage mutation, which, as the name suggests, would enable us to make copies of pages.
We can achieve this with a single GraphQLSchemaPlugin
The code above can be placed in the api/code/graphql/src/plugins/pages.ts
api/code/graphql/src/index.ts
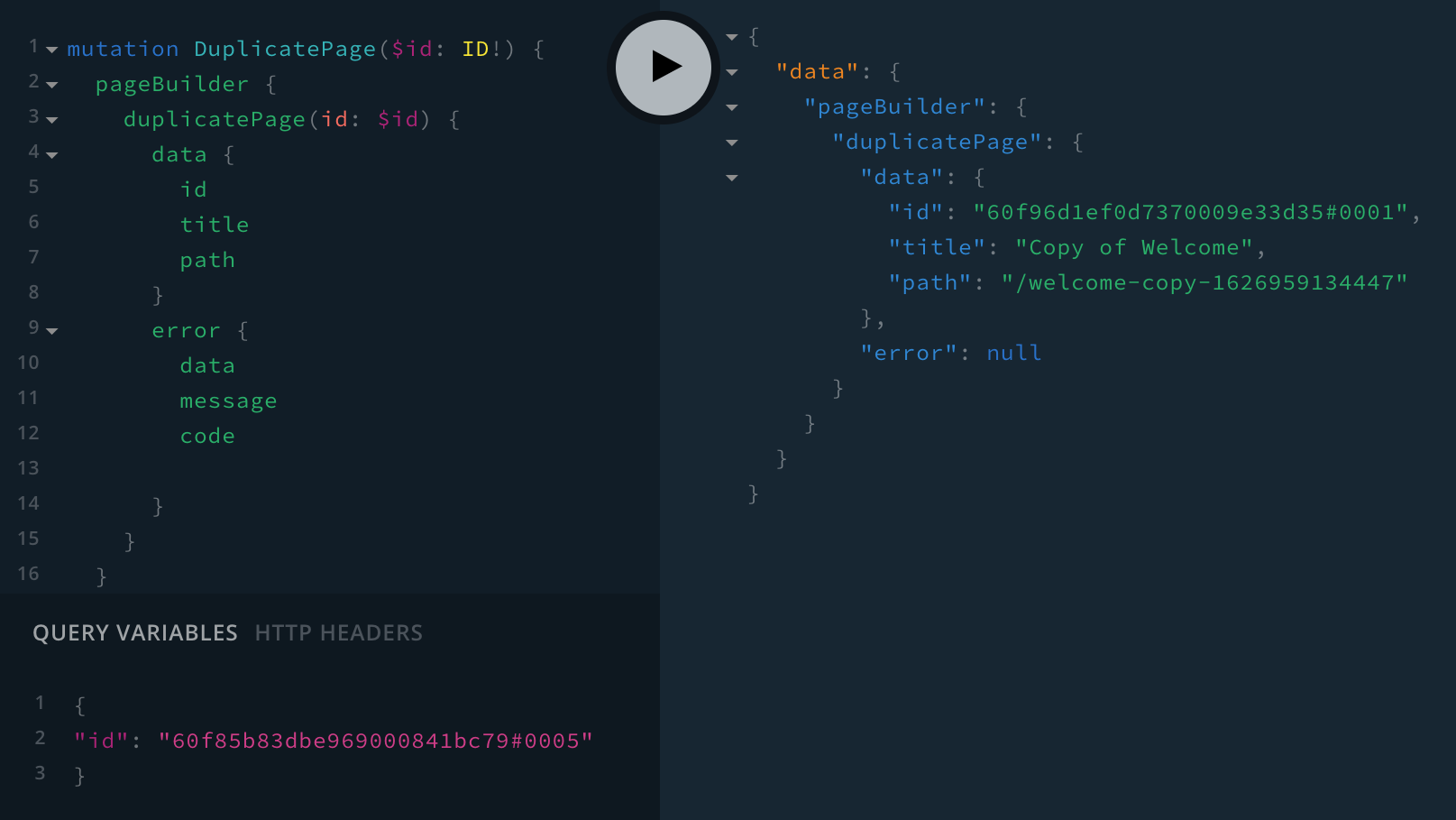
With all the changes in place, we should be able to run the following GraphQL mutation:
For example:
 Duplicating an Existing Page
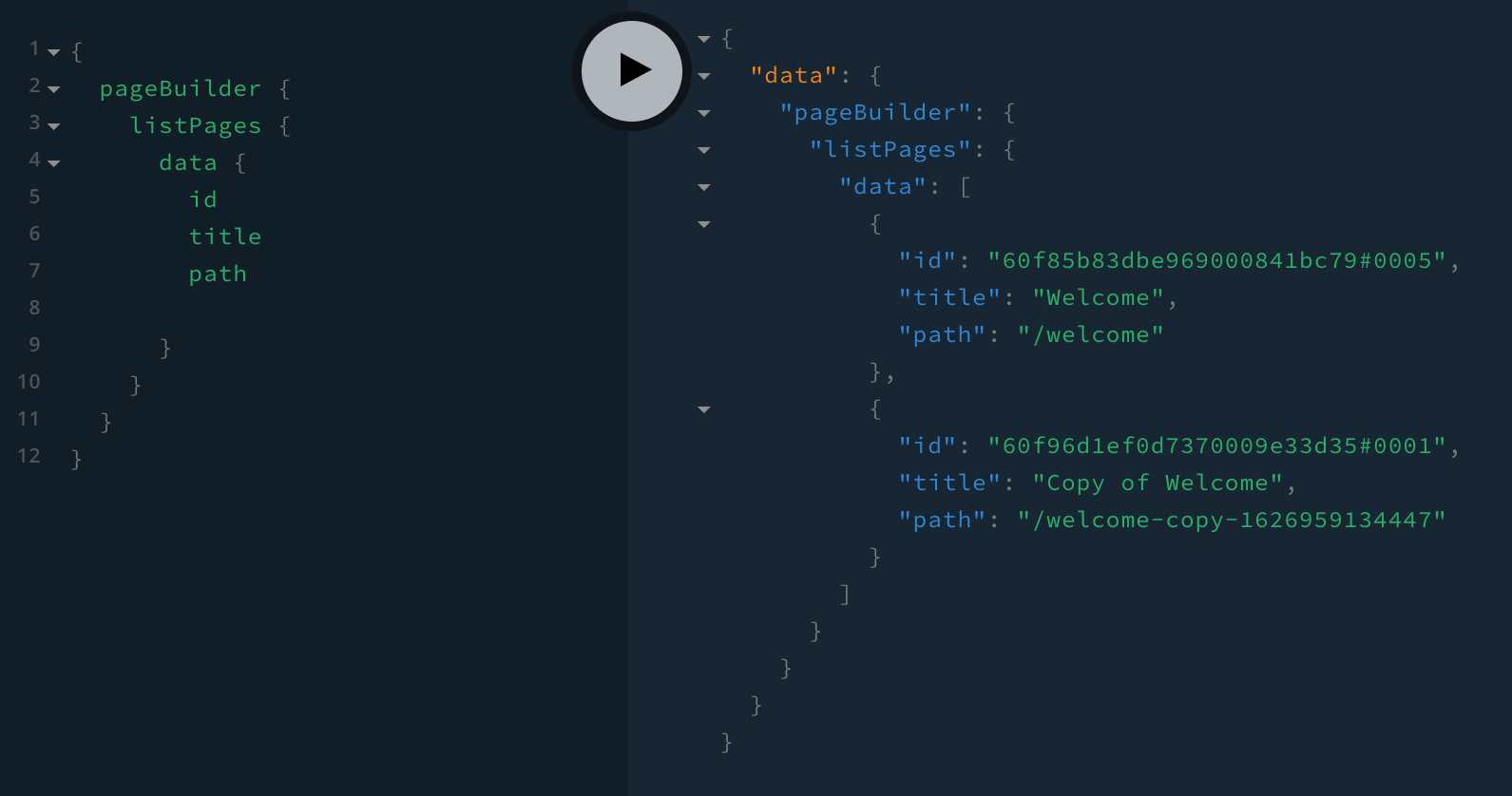
Duplicating an Existing PageAfter the mutation has been executed, we should be able to see the created copy in the list of pages:
 Listing Pages After A Copy Has Been Created
Listing Pages After A Copy Has Been CreatedFAQ
What Is thecontextObject and Where Are All of Its Properties Coming From?
In the shown examples, you may have noticed we were using the context object in GraphQL resolver functions. This object contains multiple different properties, mainly being defined from different Webiny applications that were imported in the GraphQL API’s api/code/graphql/src/index.ts
That’s why, for example, we were able to utilize the context.pageBuilder.pages.get
context.pageBuilder.pages.update
For easier discovery and type safety, we suggest a type is always assigned to the context object in your GraphQL resolver functions.