File Manager > Extending Functionality
Customize File List Table Columns
Learn how to add, replace, or remove columns in the File List Table.
This feature has been available since Webiny v5.39.0.
- how to add a column
- how to discover existing column names
- how to change the position, remove, or replace a column
Overview
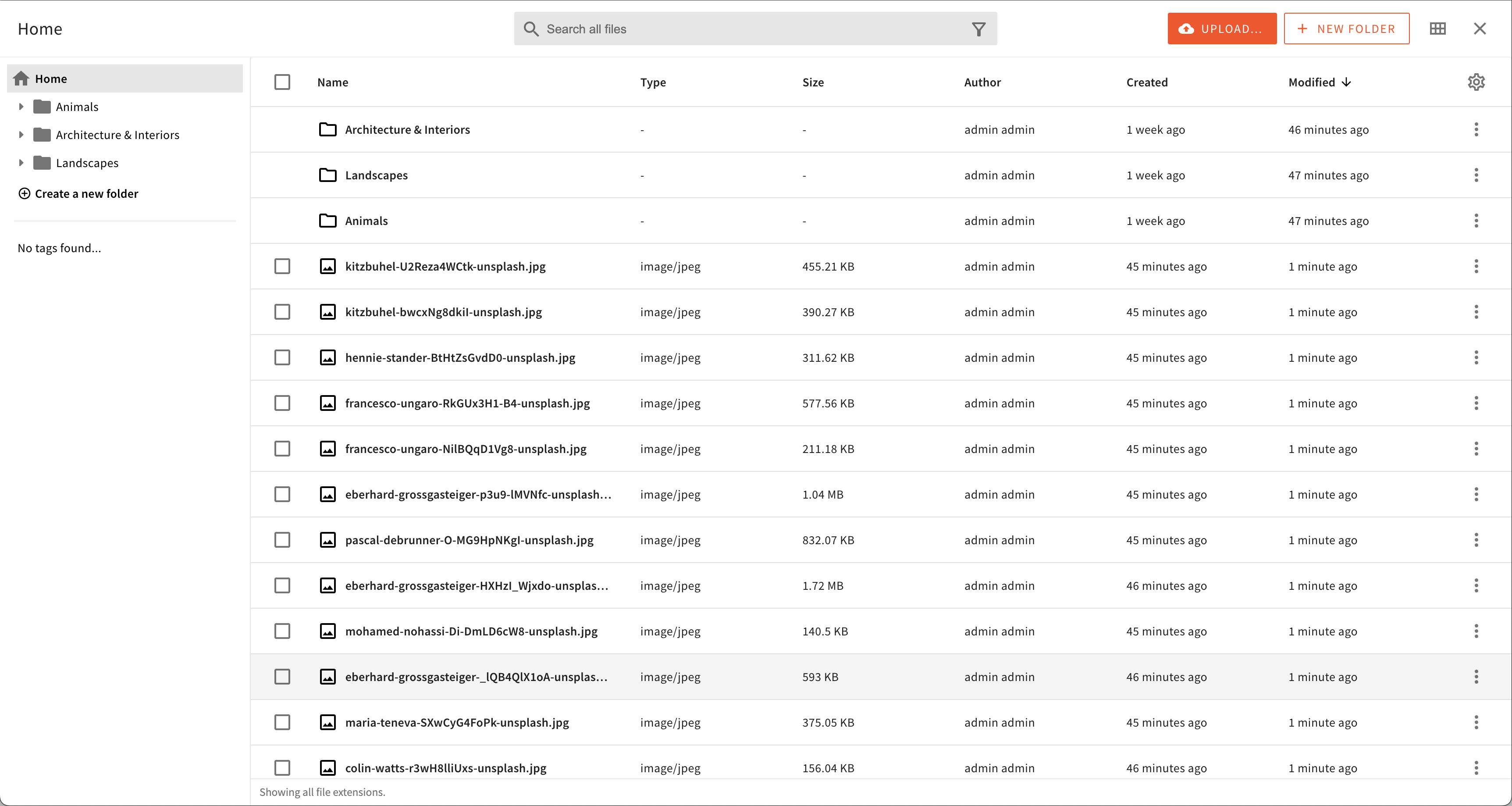
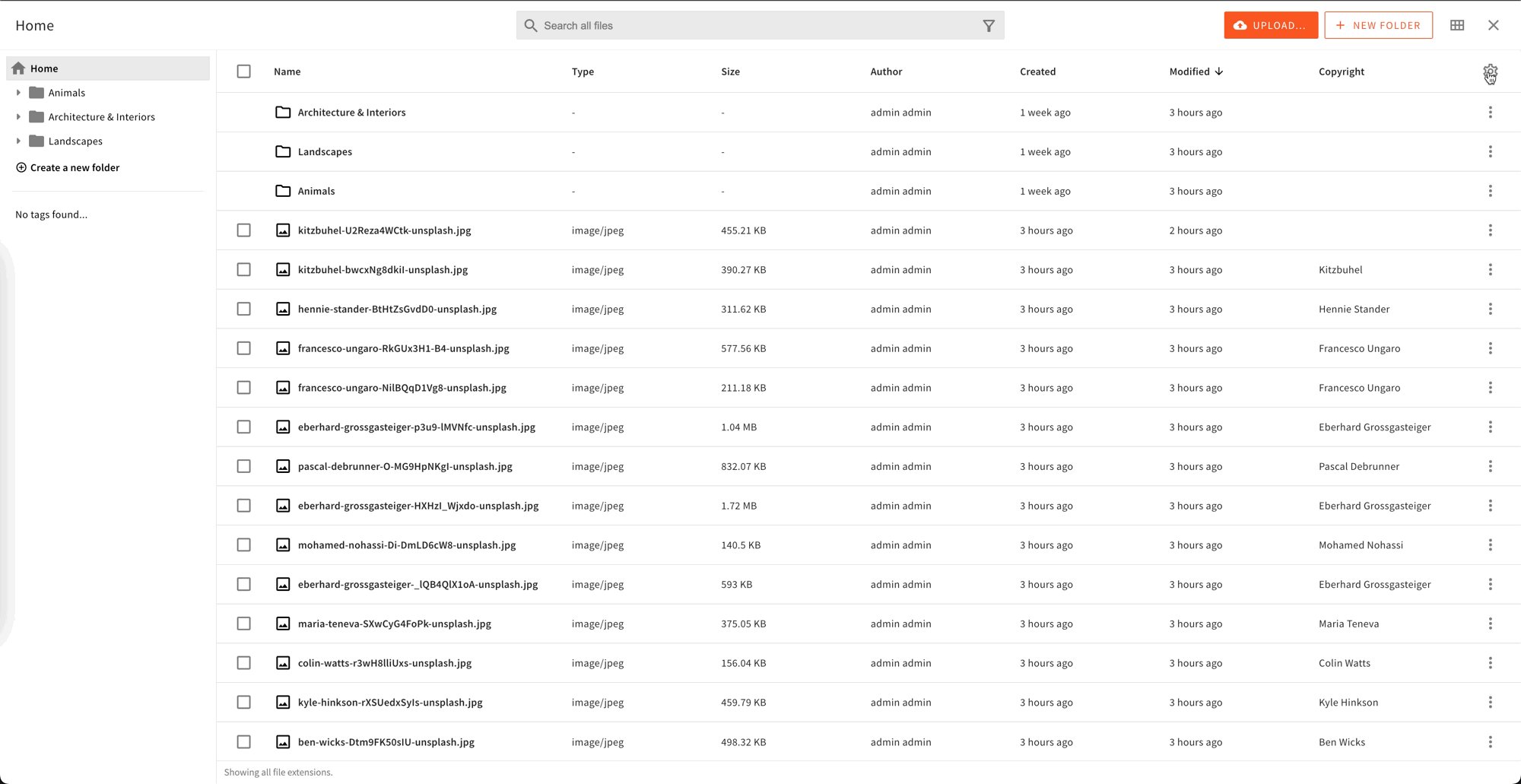
File Manager allows you to view files and folders in a table or grid format. The table displays predefined columns, such as:
- Name: presenting the
namefield - Type: presenting the
typefields - Size: presenting the
sizefields - Author: presenting the
createdByfield - Created: presenting the
createdOnfield - Modified: presenting the
savedOnfield
 Default table columns
Default table columnsUsing the Code Examples
The following code examples follow our usual configuration pattern. You need to add the code from the examples to your apps/admin/src/App.tsx. Here’s an example:
The following code examples are built using the custom file field copyright.
Add a Column
To add a new column, use the Browser.Table.Column component and mount it within your Admin app. This component will serve as the foundation for your columns.
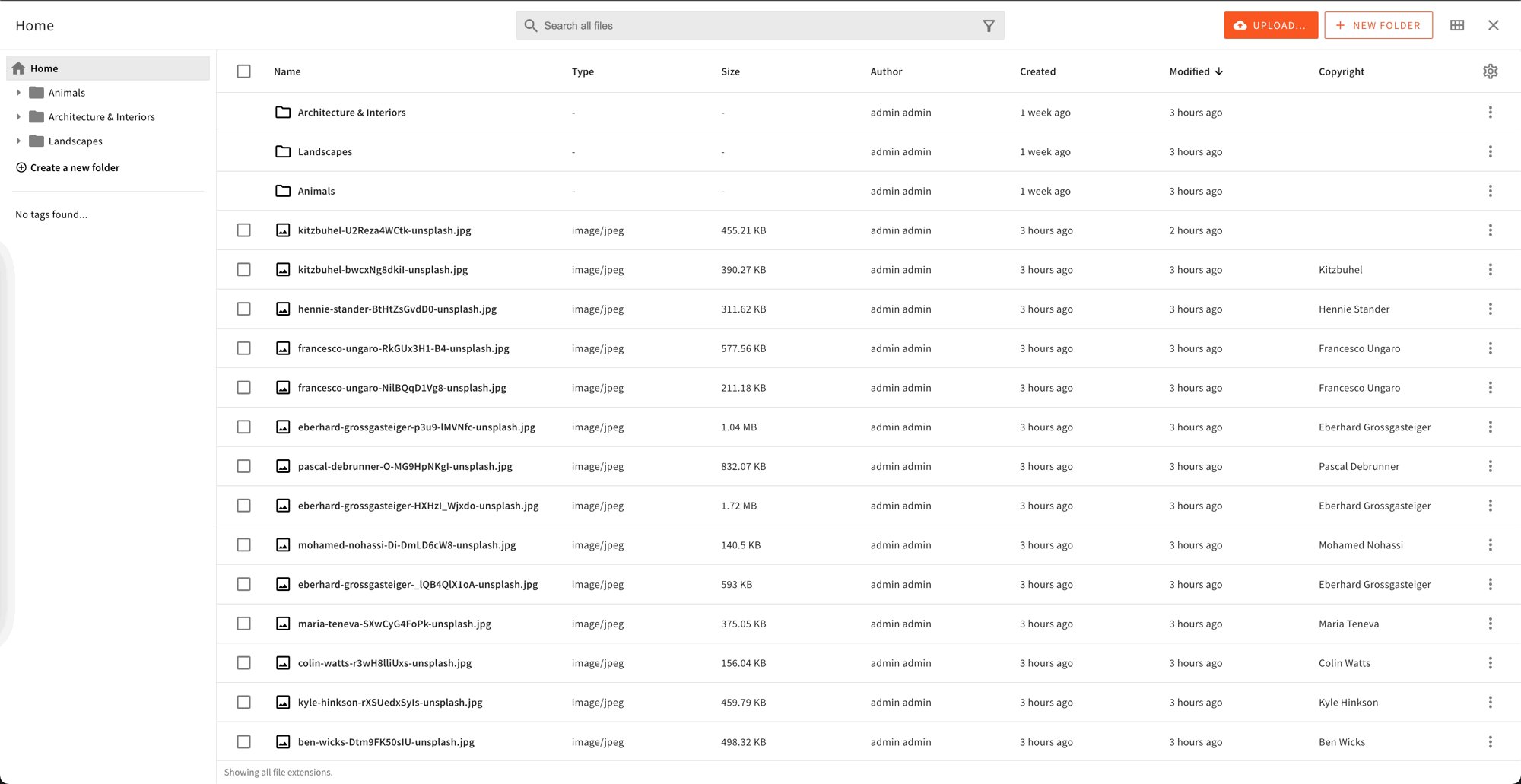
Simple Column
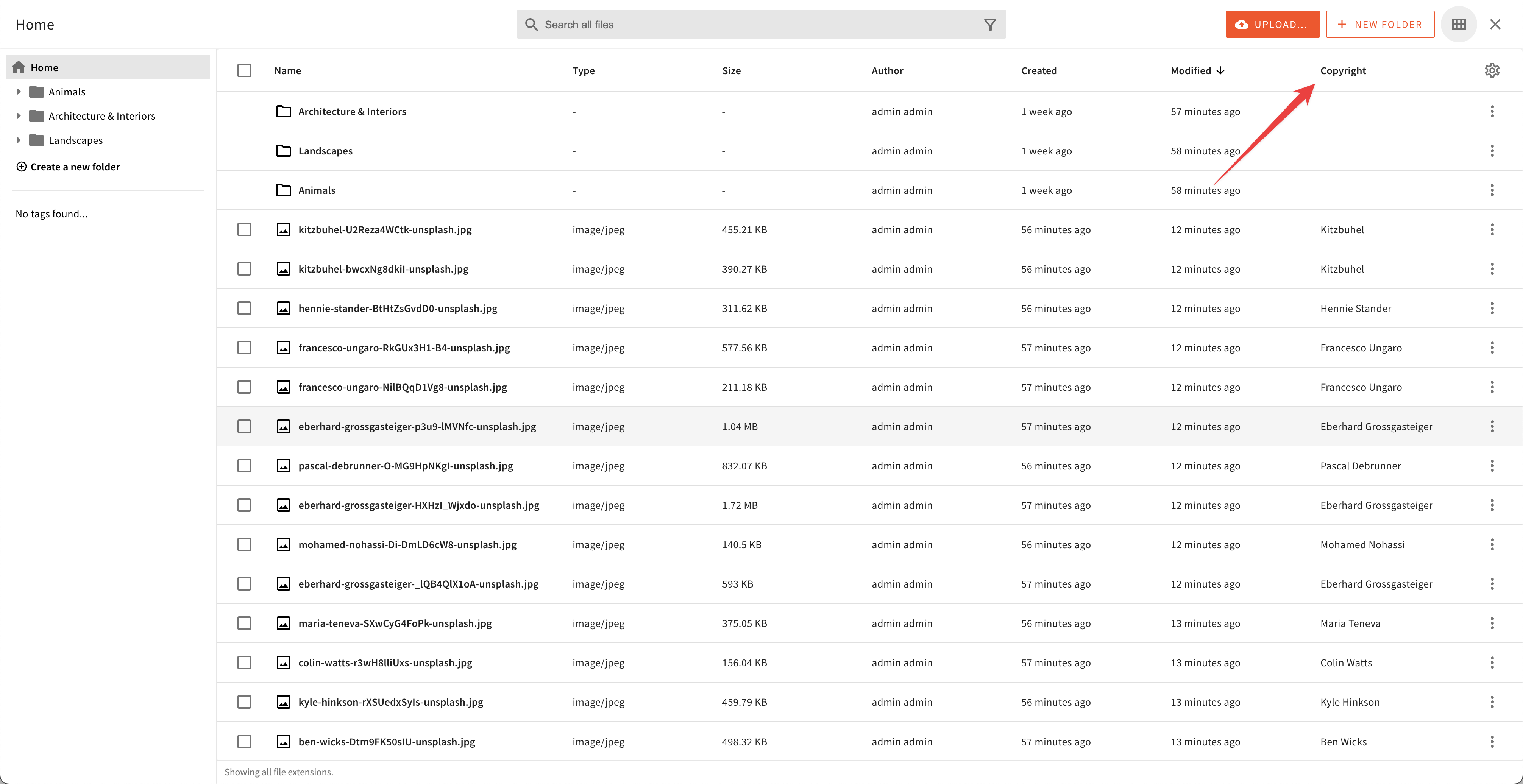
Here is an example of creating a column to show the copyright field data within the table.
The Browser.Table.Column component receives the following mandatory props:
nameused to target the field you want to show and serves as a unique identifierheaderused for formatting the column header
This is the whole process of registering a column.
 Define a simple custom column
Define a simple custom columnCustom Column Cell Rendering
Sometimes, you may want to modify how the data in a cell is displayed using a specific component. This allows you to have full control over how the information is presented.
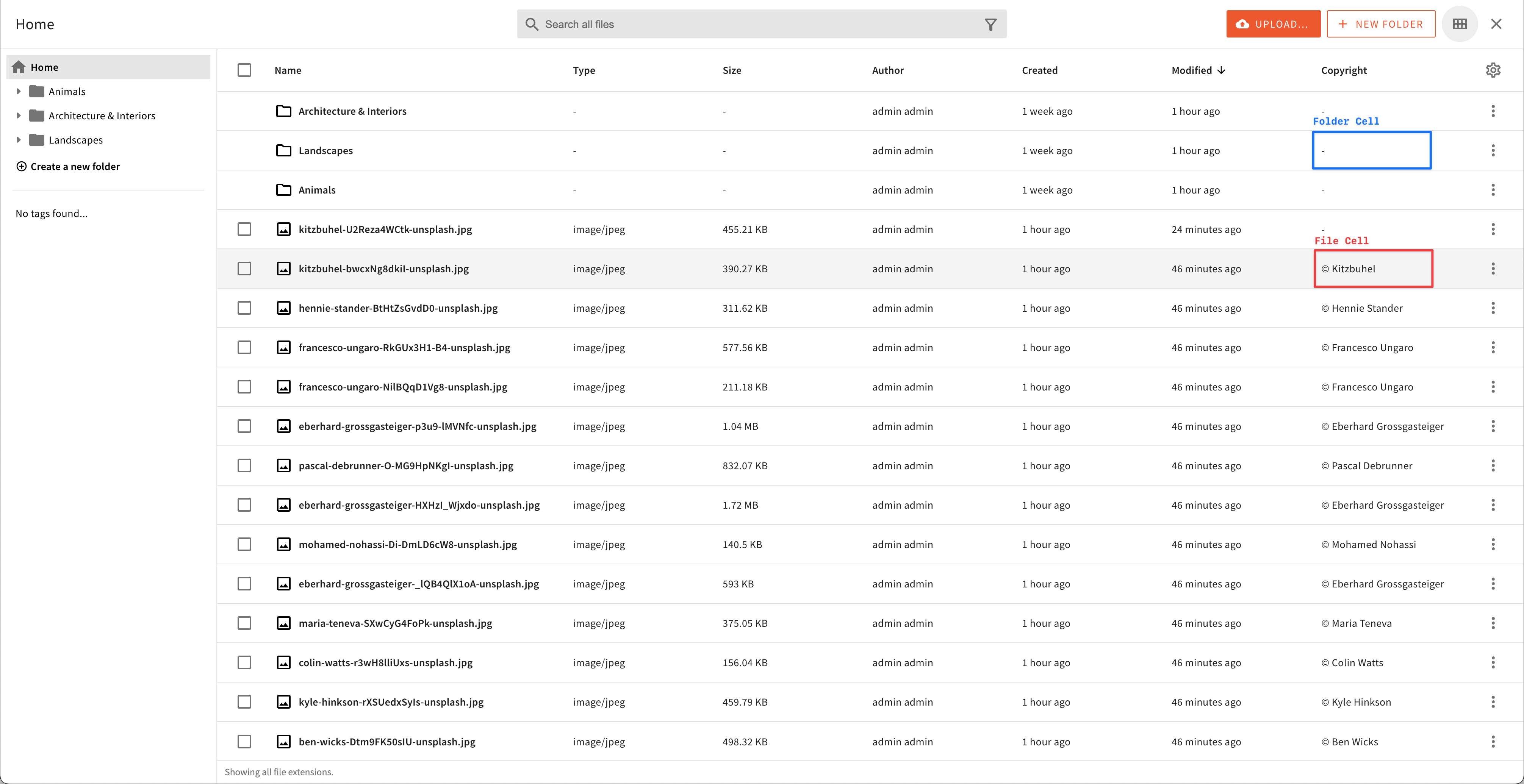
For example, you could create a CellCopyright component that displays:
- a dash for folder rows
- a dash in case the copyright is not set
- the
copyrightfield value prepended by the©symbol
Using the cell prop, you can pass the custom component to the column definition.
 Define a custom cell renderer
Define a custom cell rendererCustom Column Size
To set the initial size of a column, you can use the size property. By default, the size is set to 100.
However, this is not a value in pixels but more of a proportion with the other columns within the table. If you want to double the size of a specific column, you can pass 200 as the value.
In addition, you can allow or disallow users to adjust the column width according to their preferences by defining the resizable prop.
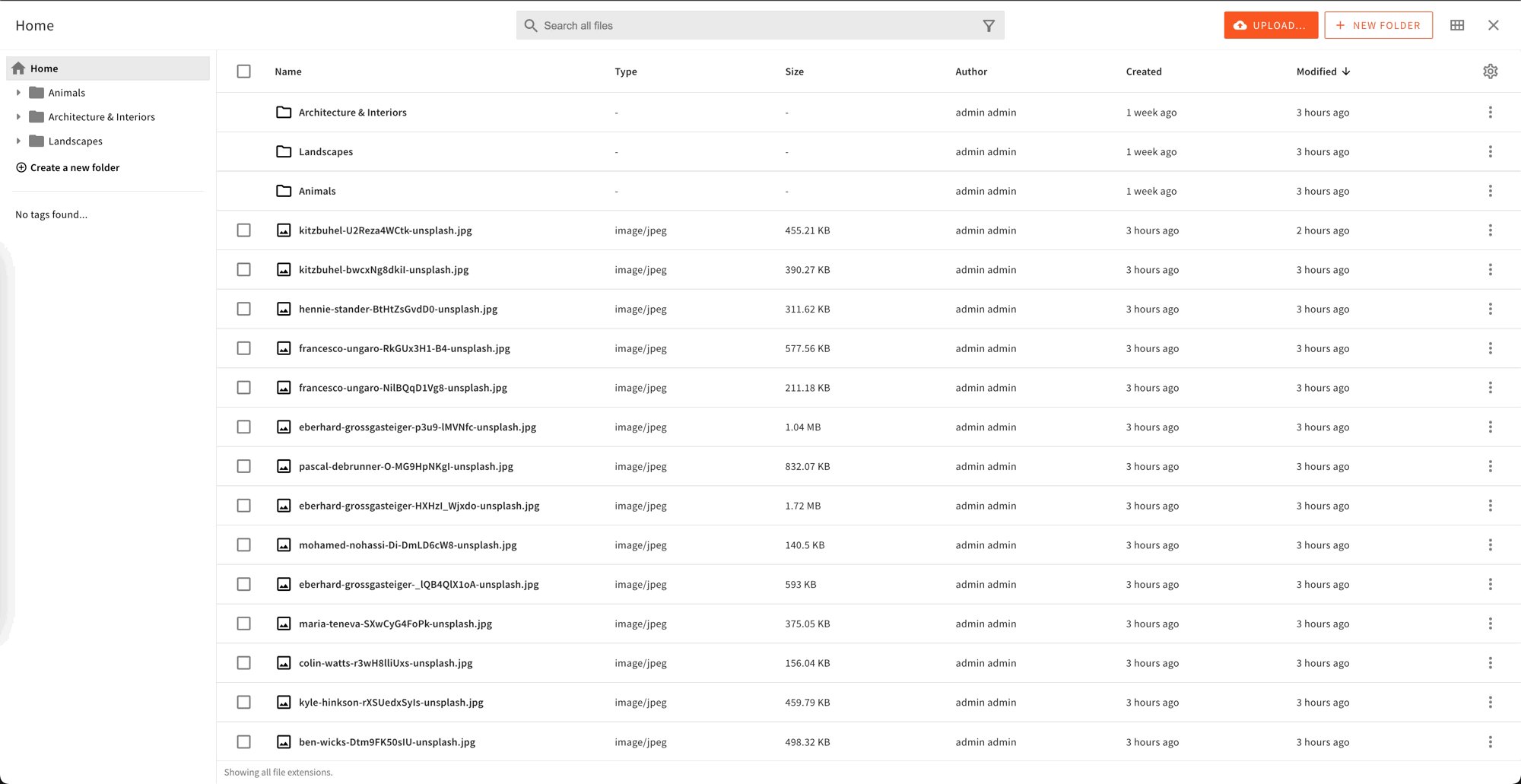
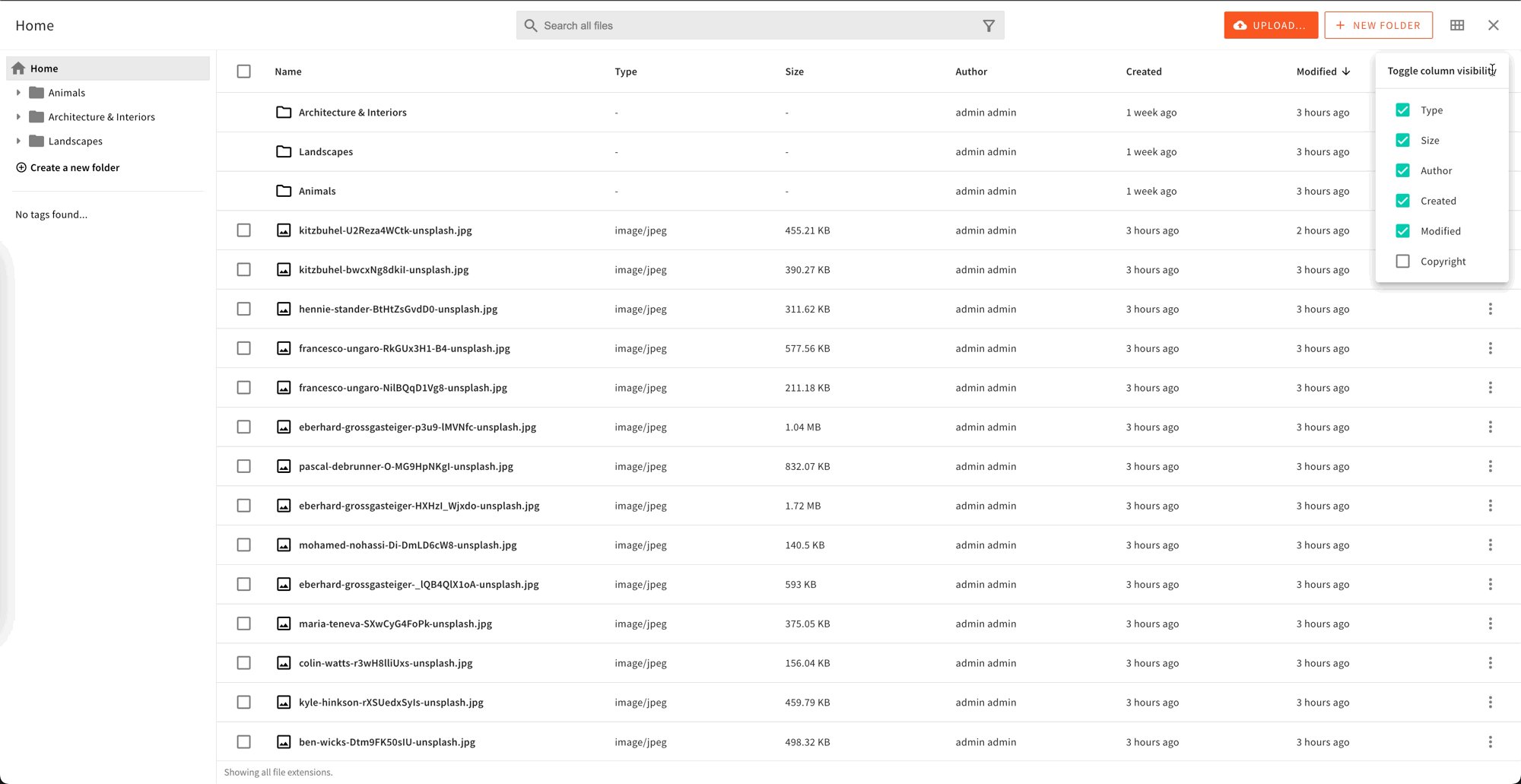
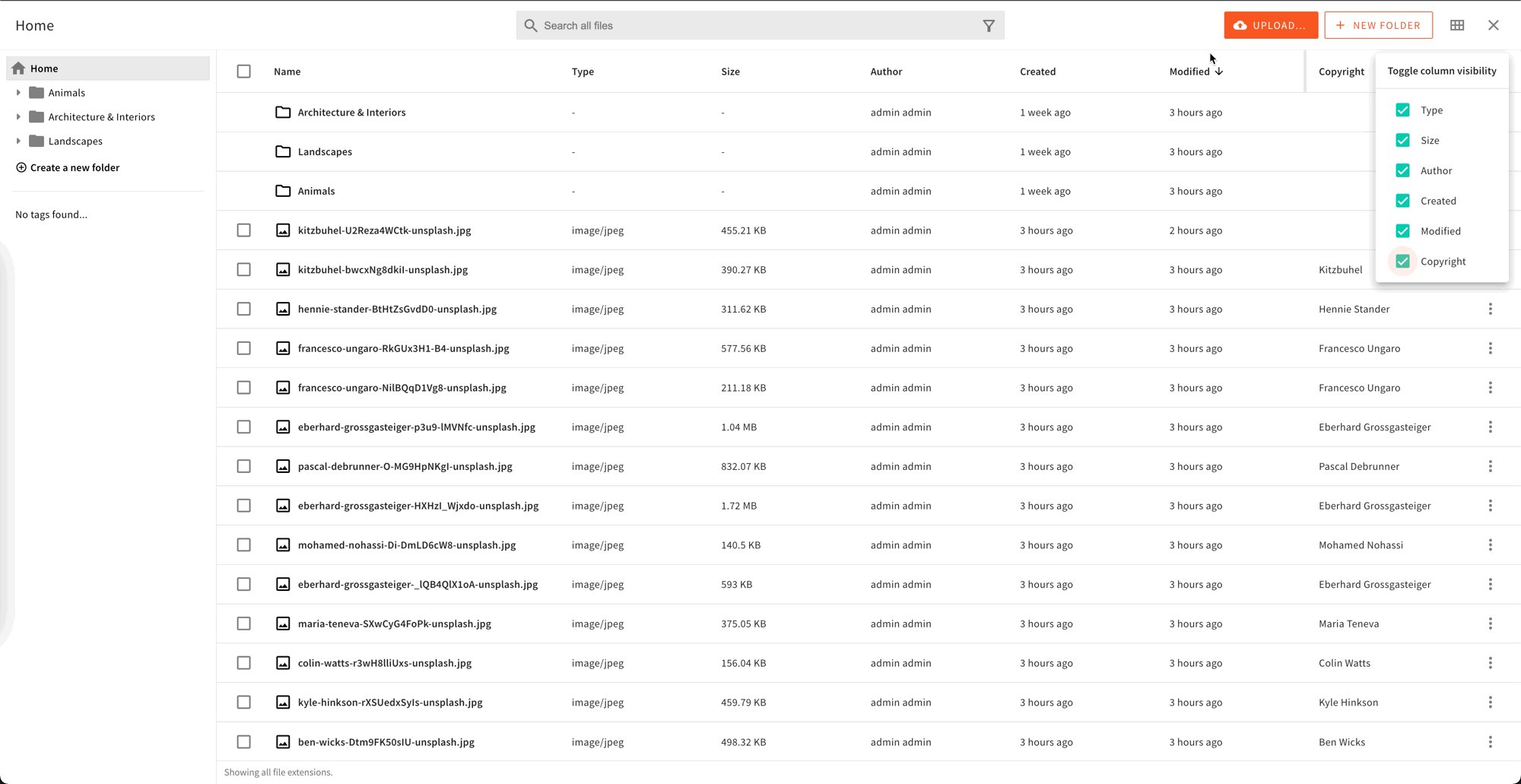
Custom Column Visibility
The visible property in data tables is crucial for user experience. By default, the column is visible to users. But, it can be set to hide by default, which is useful when dealing with large datasets.
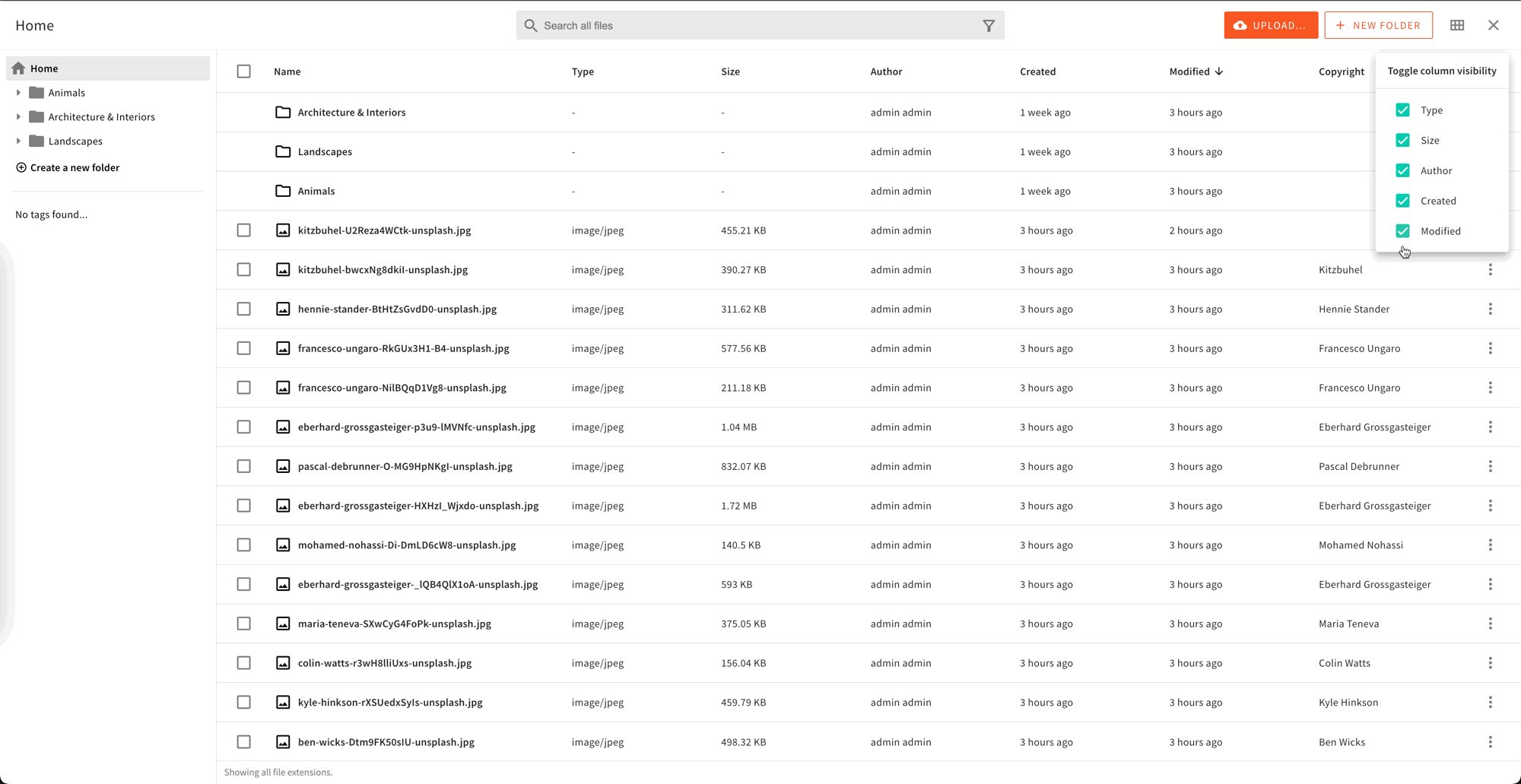
Users have the ability to show/hide columns by using the column settings menu.
 Define column visibility
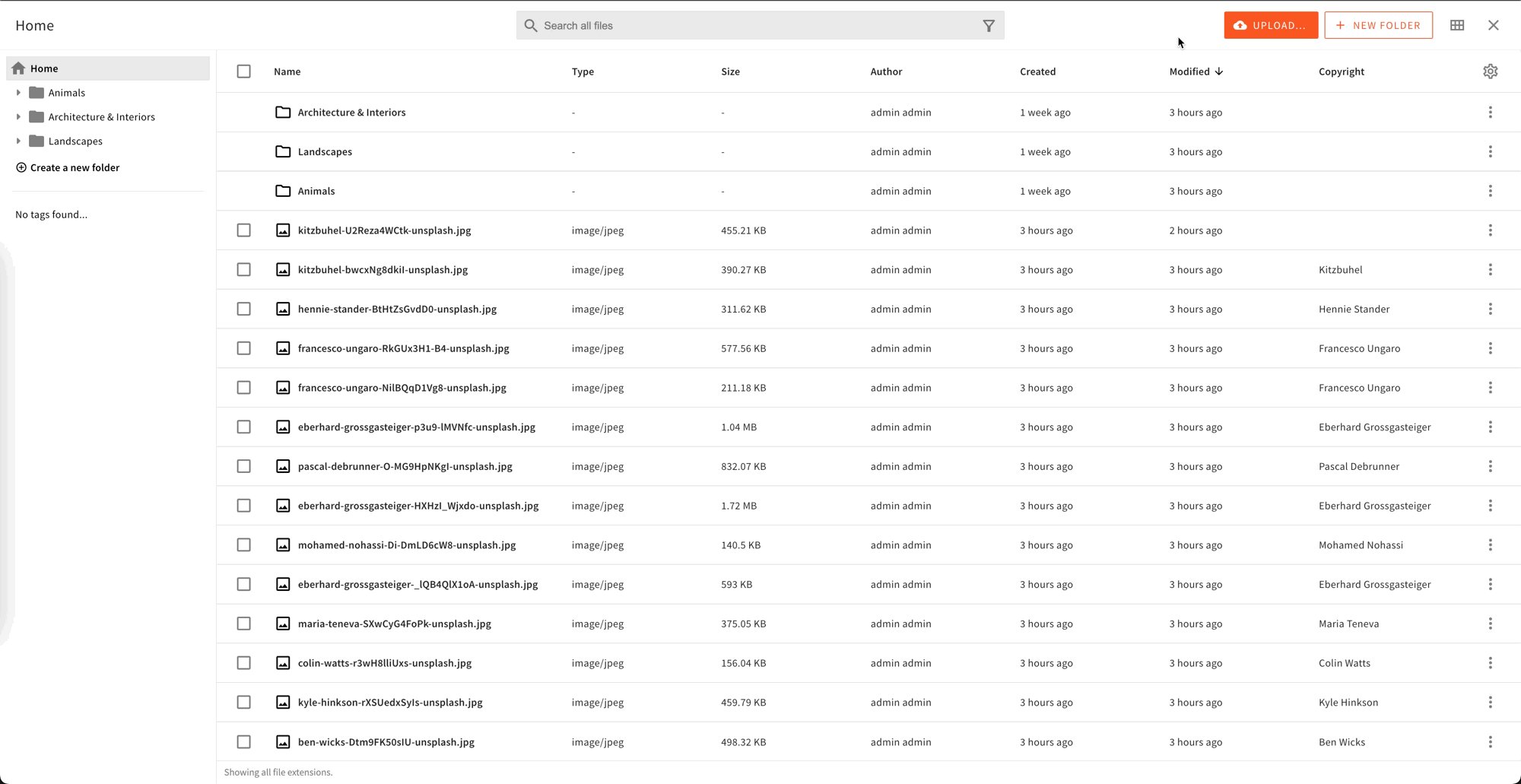
Define column visibilityIn addition to controlling the initial visibility of columns, you can further enhance user customization with the hideable feature.
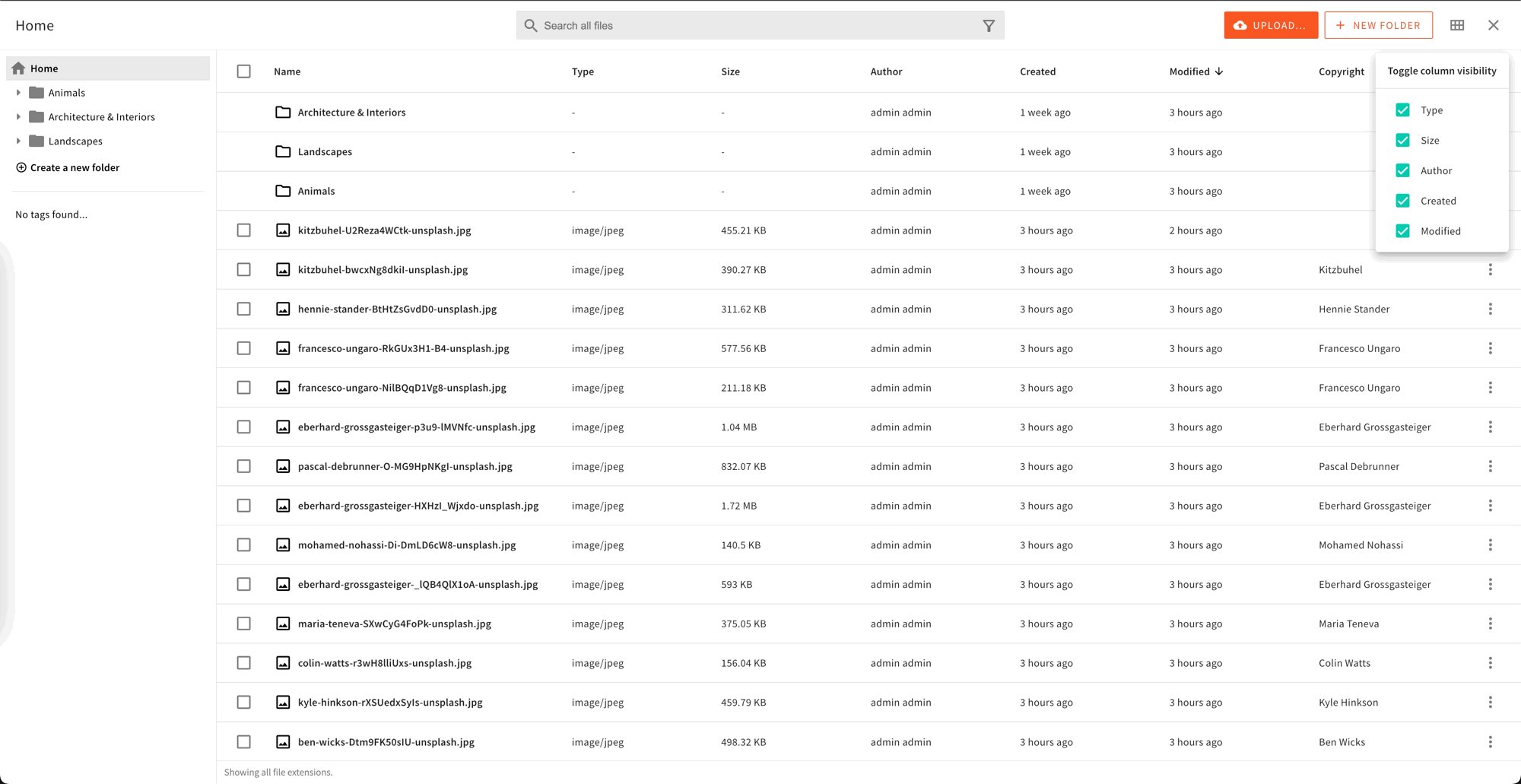
When the hideable property is set to false, users are restricted from dynamically toggling the visibility of the column. In this scenario, the column remains fixed and visible, adhering to the configuration set by developers.
 Prevent users from toggling column visibility
Prevent users from toggling column visibilityCustom Column Class Names
You can easily add custom CSS class names to columns using the className property. The class names provided will be injected in both the column header and cell.
Discover Columns
This section demonstrates how you can discover the names of existing columns. This is important for further sections on positioning, removing, and replacing columns.
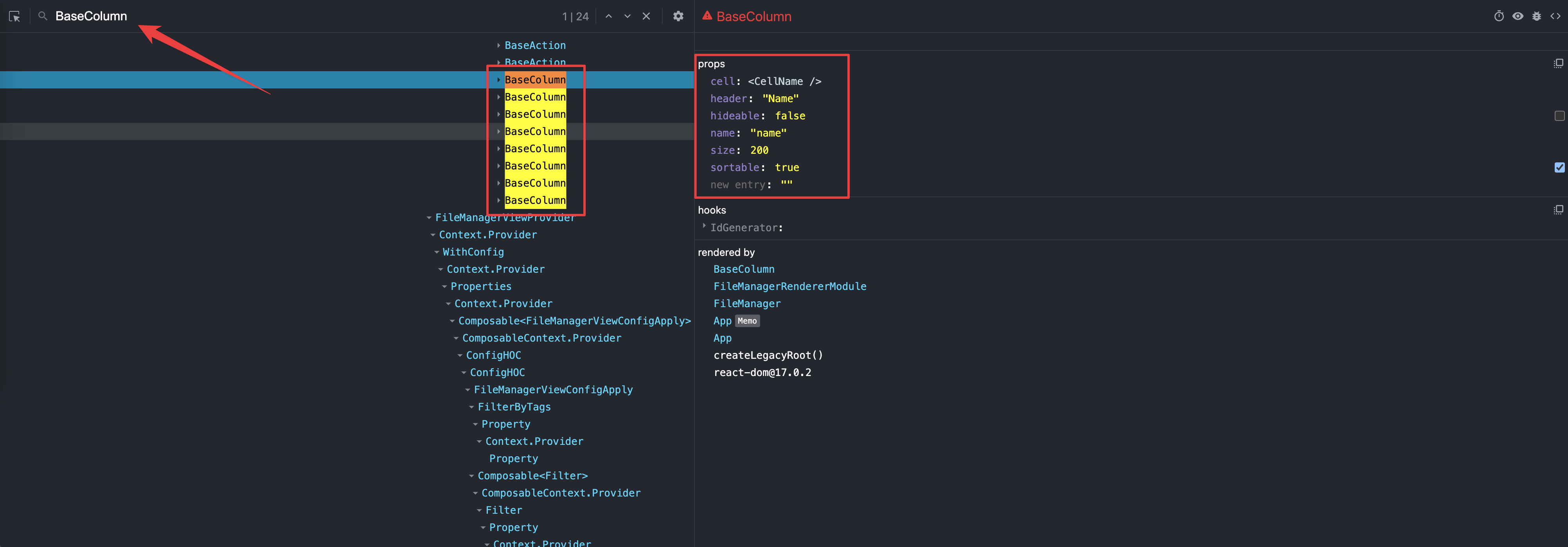
The easiest way to discover existing columns is to use your browser’s React Dev Tools plugins and search for the BaseColumns:
 Discover existing columns
Discover existing columnsPosition a Column
To position your column before or after an existing column, you can use the before and after props on the <Browser.Table.Column> element:
Remove a Column
Sometimes you might want to remove an existing column. All you need to do is reference the column by name and pass a remove prop to the <Browser.Table.Column> element:
Replace a Column
To replace an existing column with a new cell renderer, you need to reference an existing column by name and pass a new component via the cell prop: