File Manager > Extending Functionality
Customize File Preview
Learn how to customize file preview for specific types of files.
This feature is available since Webiny v5.40.0.
- how to customize file preview for specific types of files
Overview
In File Manager, every file has a preview that is shown to the user when browsing files. This preview is a small thumbnail that gives the user a quick overview of the file content.
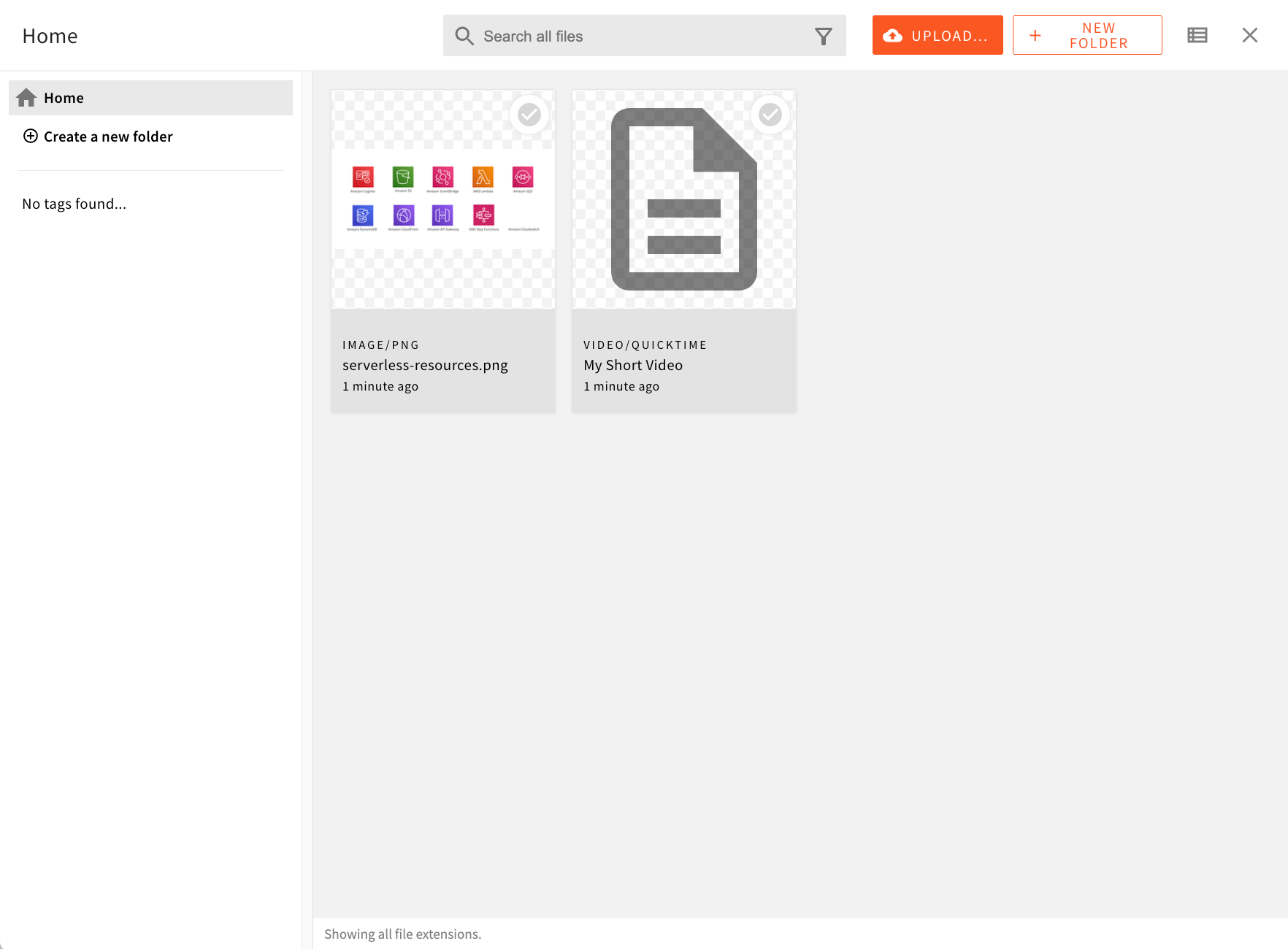
For example, in the following screenshot, we can see that the image file on the left has a small thumbnail immediately shown to the user. This makes it easier to quickly identity the file the user is looking for.
 Preview of Files
Preview of FilesOn the other hand, the video file on the right does not have any preview being displayed, simply because this functionality is not available out of the box.
But, if required, this can be implemented, which is what we cover in this article.
Getting Started
To get started, we first scaffold a new Admin extension in the /extensions/customFilePreview folder, via the following command:
yarn webiny scaffold new-extension \ --type admin \ --name customFilePreview \ --dependencies @webiny/app-file-manager
Once the extension is scaffolded, in order to start developing, we run the followingwebiny watch command:
yarn webiny watch admin --env ENVIRONMENT_NAME
File Preview for Specific File Type
In the following snippet of code, we show how we can introduce a custom file preview for video/quicktime file type.
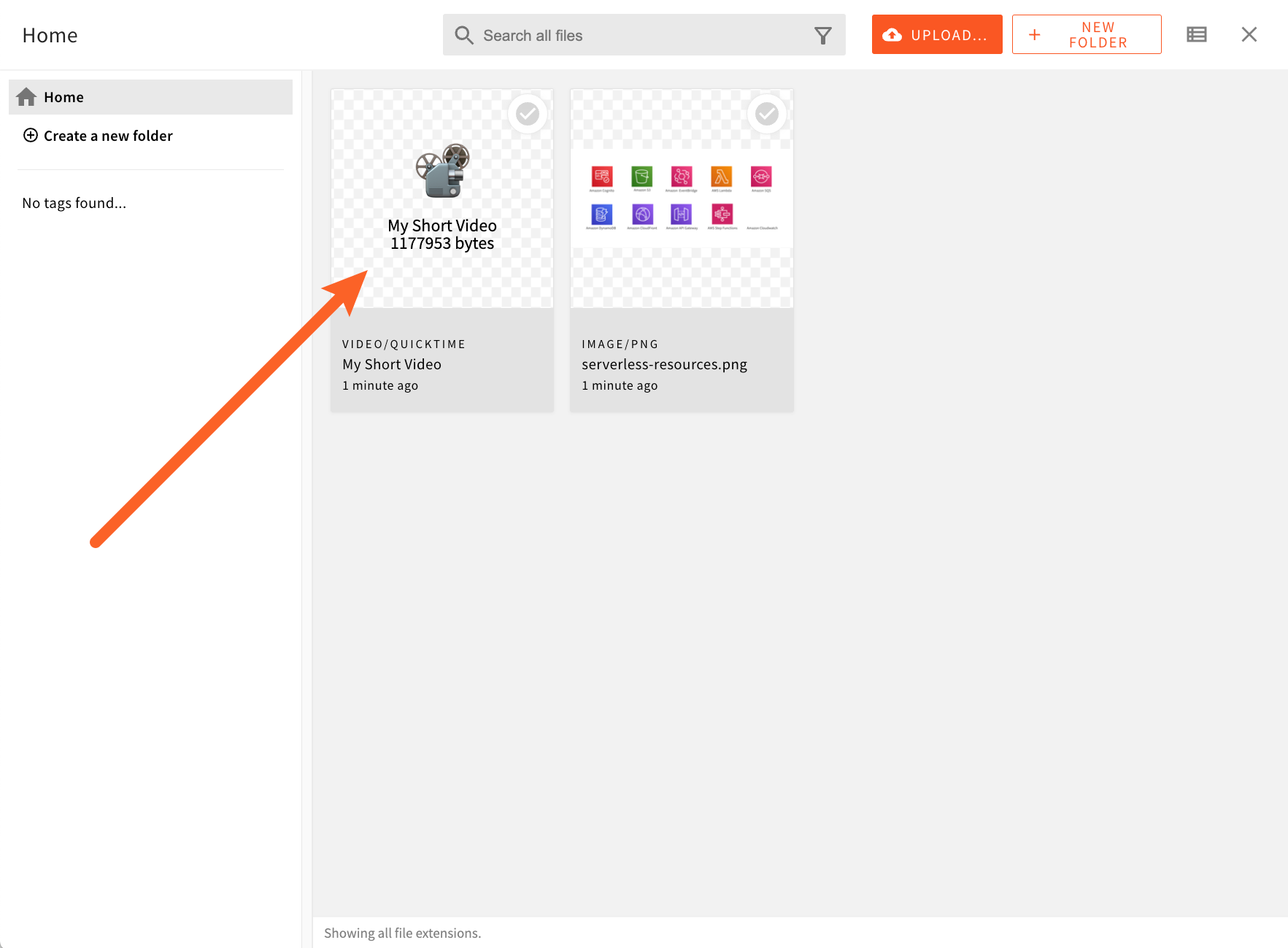
With this code in place, the video file will now have a custom preview, both in the file browser (grid view) and in the file details panel.
 Custom Preview of a Video File - File Browser
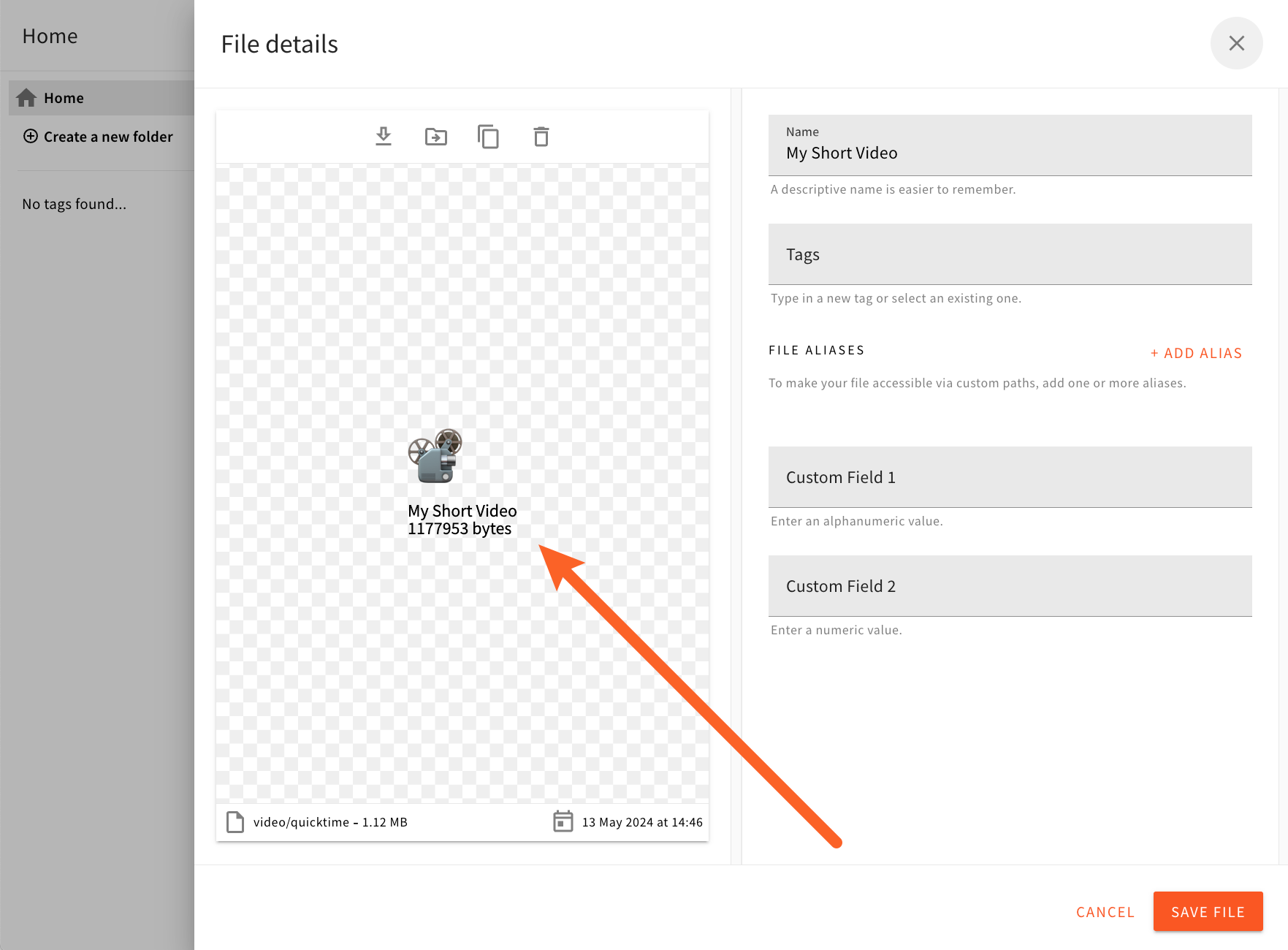
Custom Preview of a Video File - File Browser Custom Preview of a Video File - File Details Panel
Custom Preview of a Video File - File Details PanelUsing Glob Patterns
It’s worth pointing out that the type property of Browser.Grid.Item.Thumbnail and FileDetails.Preview.Thumbnail components also accepts a glob
In the following example, we’re using video/* as the file type, in order to have our custom file preview being used for all video types of files.
Internally, glob matching is performed using the minimatch