Core Development Concepts > Basics
Project Deployment
Learn how to deploy your Webiny project and its project applications, using the Webiny CLI.
- how to deploy your project into multiple environments
- how to deploy a single project application into multiple environments
Introduction
Webiny makes it easy to deploy your project, using the Webiny CLI and Pulumi as the default infrastructure as code and deployment solution. You can also easily deploy your project into multiple environments, which is covered in this guide as well.
Before We Begin
AWS Credentials
In order to deploy your Webiny project, you need to have AWS Credentials properly configured on your system. Furthermore, you can also deploy your project using a specific AWS profile.
To learn more about configuring your AWS credentials, please check out the Configure AWS Credentials guide. If you’re looking for information on how to use different AWS profiles, feel free to skip to the Use AWS Profiles guide.
Tagged Resources
Note that, in order to more easily filter out the cloud infrastructure resources deployed by your Webiny project, most of the resources are tagged with the following tags:
WbyProjectName- the name of your project (declared in yourwebiny.project.jsfile)WbyEnvironment- the environment of which the resource is part of
ThedeployCommand
The deploy command can be used to completely deploy your project, or just a specific project application.
As explained in the introduction to deployment key topic, doing a complete project deployment entails deploying all of its project applications.
Deploying the Whole Project
To completely deploy your project, simply run the following command in your terminal of choice:
This command deploys all of the four applications that are, by default, included in every Webiny project. It deploys them in the following order:
- Core (
./apps/core) - defines core cloud infrastructure resources - API (
./apps/api) - your project’s (GraphQL) HTTP API - Admin (
./apps/admin) - your admin area - Website (
./apps/website) - your public website
Note that the first deployment can take up to 20 minutes! So even though it might look like nothing is happening in the terminal, please be patient and let the process finish. If something went wrong, an error will be shown, and the process will exit with an appropriate error code.
Environments
In general, when deploying projects or project applications, an environment must be specified. The above shown deploy command deploys your project into the dev environment by default, but you can also specify a different environment with the --env argument. For example, to deploy your project into the prod environment, you can run the following command:
Deploying a Project Application
To deploy a specific project application, located within your Webiny project, simply append the path to the folder in which the project application resides, for example:
Note that when deploying a specific project application, the environment (--env) parameter is not optional. It must always be provided.
Also, note that the four project applications depend on each other. Website and Admin depend on API, and API depends on the Core project application. So, when performing a Webiny project deployment for the first time, if you choose to deploy project applications one by one, make sure to deploy them in the correct order, as shown in the list of commands above.
List Cloud Infrastructure Resources
To list all cloud infrastructure resources deployed as part of a particular project application, you can run the following command:
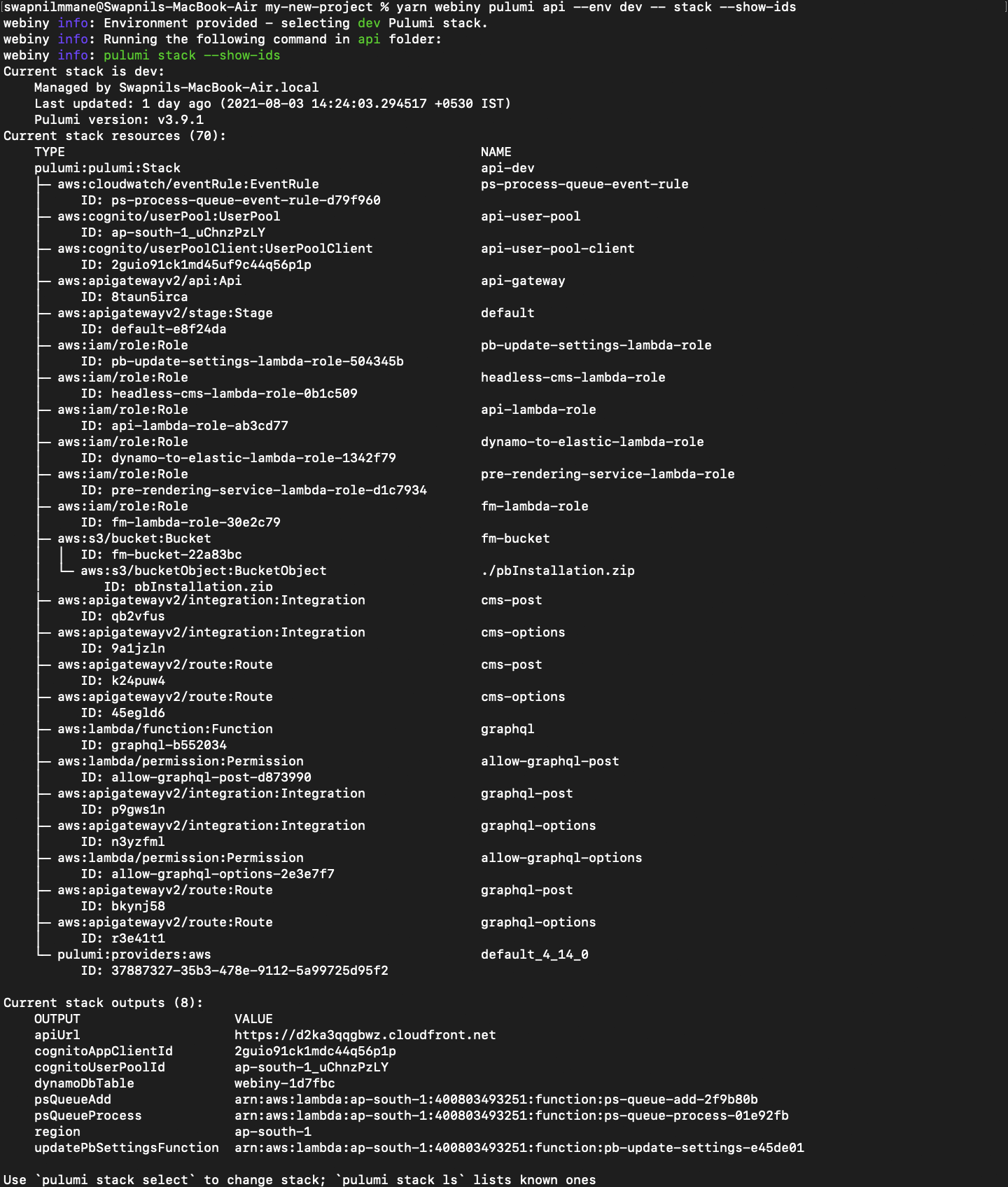
For example, to list all cloud infrastructure resources deployed as part of the API project
application, deployed into the dev environment, you can run the following command:
Running the above command should produce the following output:
 Previewing Stack command
Previewing Stack commandSimilarly, you can use the following commands to list all cloud infrastructure resources
deployed as part of the Admin Area and Website project applications, into the dev environment:
For more information on the webiny pulumi command, please visit the Execute Pulumi Commands guide.
By default, every Webiny project consists of four project applications: Core (apps/api), API (apps/api), Admin Area (apps/admin), and Website (apps/website).
Read more about project organization in the Project Organization key topics section.
Modify Cloud Infrastructure
Although the cloud infrastructure resources that Webiny deploys are already configured in the best possible manner, there are still cases where some modifications might be needed. In some cases even, the deployed cloud infrastructure needs to be expanded by introducing additional resources into the mix.
To learn more, please check out the Modify Cloud Infrastructure article.
Debugging
If you run into an error while running the webiny deploy command, to get additional information and logs about it, you can append the --debug argument. For example:
This can significantly help in debugging underlying deployment (Pulumi) errors, since without it, in some cases the returned error report doesn’t contain enough useful information. We’ve also seen cases in which the report would actually be misleading and even incorrect, making the debugging process much harder for the user.
Building the Application Code
It’s worth mentioning that the deployment commands shown above also build your application code. They perform this task by just running the following workspaces run command:
The command first finds all packages that are located in the project application folder. Then, for every found package, it runs the build command that’s specified in the webiny.config.ts - a configuration file that every package possesses. If the build command is defined, it gets executed, otherwise, the process just continues with the next package.
Troubleshooting
Deploying My Project Takes a Long Time to Finish
We’re aware of this fact, and this is mainly because of the Amazon OpenSearch Service
SubscriptionRequiredException: The AWS Access Key Id Needs a Subscription for the Service
In some cases, upon deploying a new Webiny project, it’s possible for users to experience the following error being thrown in their terminal:
The following are some of the reasons why you might be receiving this error:
- you didn’t verify your phone number
- you didn’t verify your payment method
- you didn’t select a support subscription (free or other)
- if you created a new AWS account, it wasn’t yet processed on the AWS side
The account signup and verification process can be completed via https://portal.aws.amazon.com/billing/signup?type=resubscribe#/resubscribed
The Current Deployment Has X Resource(s) With Pending Operations:
When deploying your project applications, you might have received an error similar to the following:
error: the current deployment has 1 resource(s) with pending operations:
* urn:pulumi:dev::website::aws:s3/bucket:Bucket$aws:s3/bucketObject:BucketObject::go.js, interrupted while creating
These resources are in an unknown state because the Pulumi CLI was interrupted while waiting for changes to these resources to complete. You should confirm whether or not the operations listed completed successfully by checking the state of the appropriate provider. For example, if you are using AWS, you can confirm using the AWS Console.
Once you have confirmed the status of the interrupted operations, you can repair your stack using ‘pulumi stack export’ to export your stack to a file. For each operation that succeeded, remove that operation from the “pending_operations” section of the file. Once this is complete, use ‘pulumi stack import’ to import the repaired stack.
This error can occur if one of the previous deployments of your project application has been interrupted, or another deployment is currently in progress.
One of the Previous Deployments Has Been Interrupted
In case of the former, you’ll need to open your Pulumi state files, and find all of the resources whose deployment status is in pending_operations state. If we’re talking about local development environment, those files are located in your .pulumi files and can be manually edited. Otherwise, you’ll need to use the mentioned pulumi stack export
pulumi stack import
If you didn’t install the Pulumi CLI manually by yourself, which is usually the case for most Webiny users, you can execute the above commands via the pulumi command, for example:
Learn more about cloud infrastructure state files in the Cloud Infrastructure State Files development workflows guide.
Another Deployment Currently in Progress
In case of the latter, in which an active deployment currently exists, then you’ll just need to wait for the first one to finish, and redeploy your project application. Although not that often, this is more possible to happen in your CI/CD workflows.
Failed to Read Pulumi Credentials File. Please Re-Runpulumi login.
When deploying your project applications with the webiny deploy command, on a couple of occasions, we’ve seen users receive the following error:
error: problem logging in: failed to read Pulumi credentials file. Please re-run
pulumi loginto reset your credentials file: invalid character ‘\x00’ looking for beginning of value
After some investigation, we’ve seen this error can happen because of an error in the credentials.json file, which is an internal Pulumi file that holds Pulumi service-related
If you’re not using Pulumi service, then, most likely, you can safely delete this file, and everything should start working again.
Depending on your operating system, the file can be found in the following paths.
Mac / Linux:
Windows:
FAQ
Can I Deploy Webiny on Personal Server or Platforms Like Docker or Digital Ocean?
The short answer is no.
Webiny cannot be deployed on a personal server or platforms like Docker or Digital Ocean because Webiny is a serverless application, meaning it doesn’t need a server for installation. Instead, it’s built on top of serverless infrastructure like AWS Lambda and DynamoDB to enable scalability and reliability.
When you create a Webiny project on your local machine, you then deploy it, which creates various serverless resources on AWS.
You can find more details about the development and deployment principles in this article.