Headless CMS > Basics
Using the GraphQL API
Learn how to use the Headless CMS's built-in GraphQL API.
- how to use the Headless CMS GraphQL API
- how to create an API key for programmatic use
Overview
The Headless CMS Webiny application comes with a fully-fledged GraphQL API, which you use in order to perform GraphQL queries and mutations on Headless CMS content models, groups, and entries.
To learn more about the Headless CMS GraphQL API, different API types, support for multiple locales, and more, make sure to check out the Headless CMS GraphQL API key topic.
API Playground
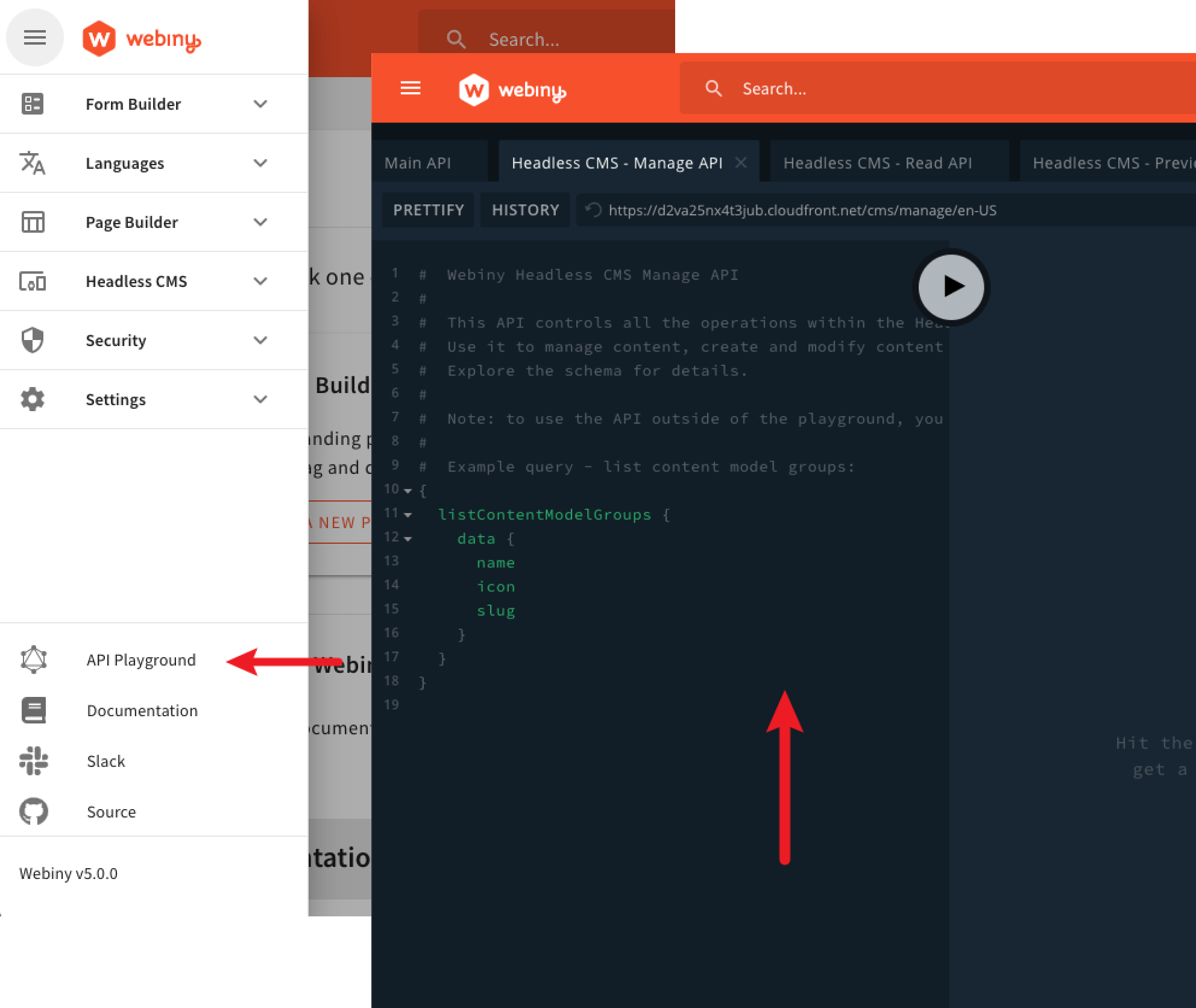
The easiest way to explore Headless CMS GraphQL API and try different things is via the API Playground, which is part of the Webiny Administration Area. To access it, simply open the main menu on the left side of the screen, and click on the API Playground:
 Access API Playground via Main Menu
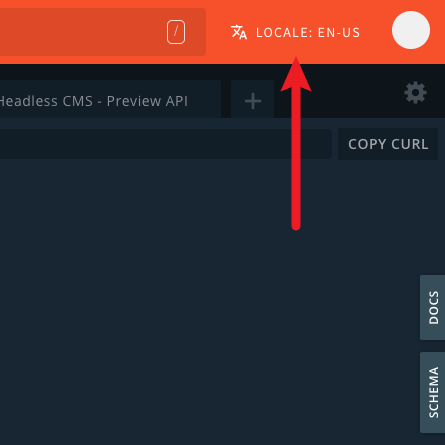
Access API Playground via Main MenuThe API Playground enables you to easily access all three Headless CMS GraphQL API types (read, manage, preview). It also enables you to access content in different locales, which you can pick via the locale selector, located in the top right corner of the screen.
 Switch Locale via the Locale Selector
Switch Locale via the Locale SelectorNote that the locale selector is not visible for systems that have only one active locale.
Programmatic Access
Except for the API Playground, the Headless CMS GraphQL API can also be accessed programmatically, via a GraphQL client or a library of your choice.
Choosing the GraphQL Client
Some of the more common GraphQL clients out there are:
Each of these clients is good in its own way, so choose the one that best suits your needs.
Headless CMS GraphQL API URL
Once you have your GraphQL client installed, we first need to retrieve the correct Headless CMS GraphQL API URL, which can be done either via the API Playground or via the Webiny CLI, by running the following command in your terminal of choice:
Note that the URL is different for different combinations of Headless CMS GraphQL API types and locales. To learn more about how the Headless CMS GraphQL URL is structured and where to find it, please check out the Headless CMS GraphQL API key topic.
Creating the API Key
Finally, because the GraphQL API sits behind a security layer that forbids unauthorized access, we also need to create an API key.
An API key is a random non-human-readable string, which essentially contains a list of allowed operations that its user (a real user or an application) can perform. Once created, we include it as the Authorization header on every HTTP request we issue (with our GraphQL client of choice), for example:
Make sure to include the required Bearer keyword, placed before our actual API token.
Failing to correctly include the API key via the Authorization HTTP request header will prevent you from performing any sensitive GraphQL query or mutation.
Check your GraphQL client’s documentation in order to ensure that the API token is correctly included in every HTTP request.
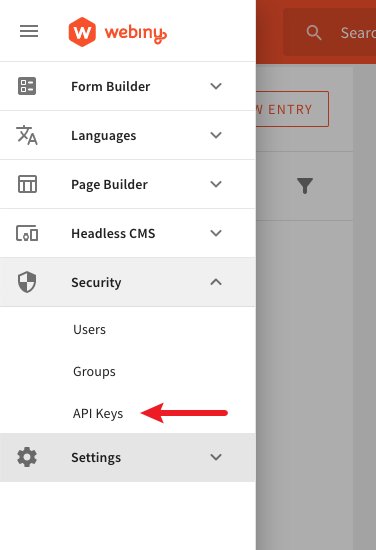
API Tokens are created via the Security Webiny application, by opening the API Keys section:
 Security - API Keys
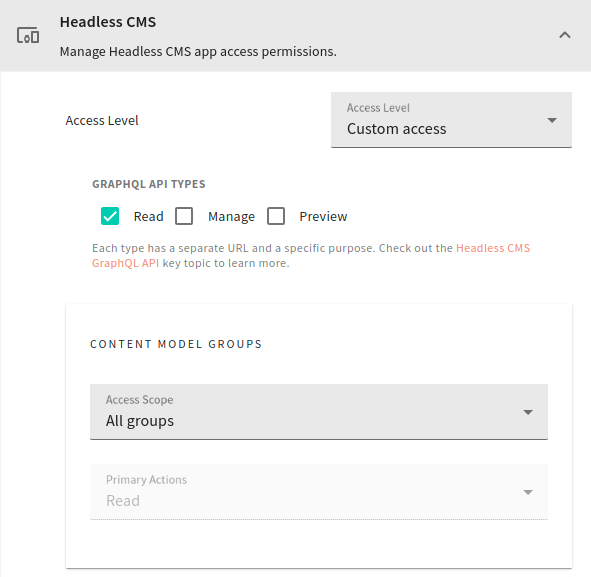
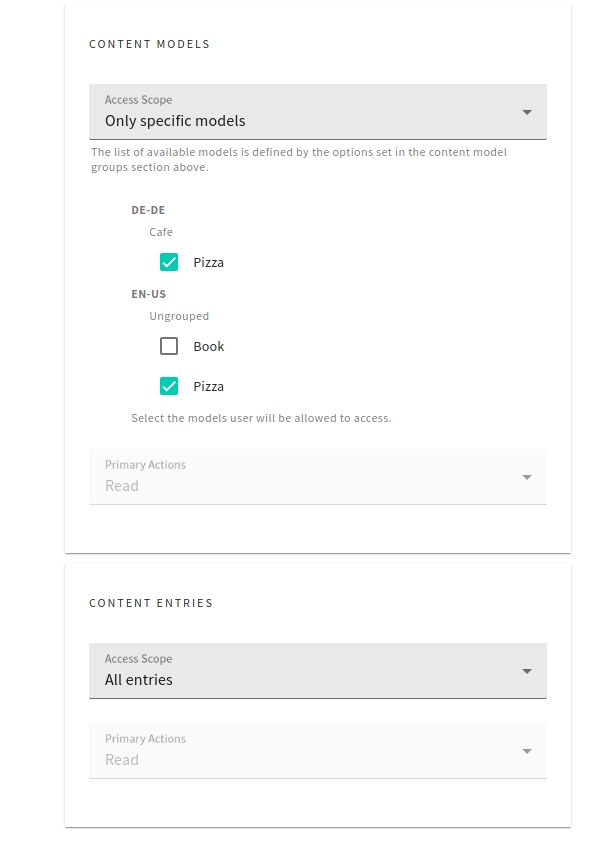
Security - API KeysOnce selected, we’re redirected to the API Keys section, where we can create new or update existing API keys. But most importantly, we get fine-grained control over which operations our API keys can, or cannot, perform. For example, the following selection allows API key users to access the read Headless CMS GraphQL API, but they can only perform queries with the Pizza content entries:
 Fine-grained Access Controls
Fine-grained Access Controls Fine-grained Access Controls
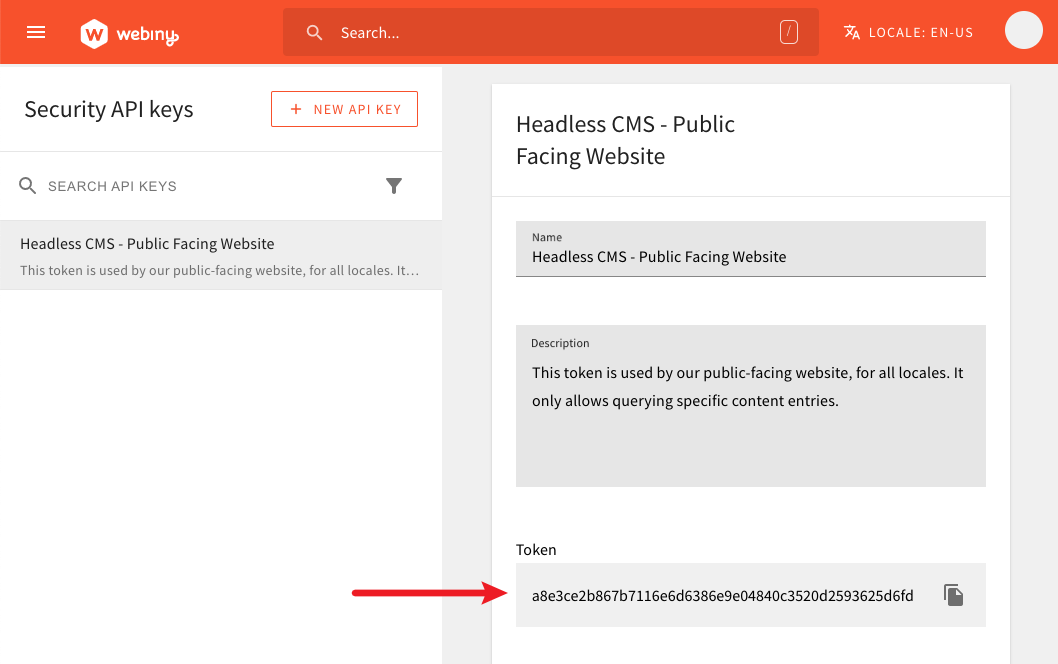
Fine-grained Access ControlsOnce the API token has been created, you should see it in the user interface, for example:
 Copy the API Token
Copy the API TokenFrom there, you can easily grab it by clicking on the Copy button, located on the right side of the API token, and paste it in an appropriate place, somewhere where your GraphQL client can access it.
Pagination and Sorting
Pagination
You can paginate the resulting entries using the after argument in a query. For instance, here is an example that demonstrates how to paginate a result set:
When running the first query, there is no cursor value available, so you can send an undefined, null, or empty string value, for example: listArticles(after: null). However, for the subsequent queries, you can use the cursor value returned from the current query.
Please note that Webiny does cursor-based pagination, so it does not support the offset option in pagination.
Sorting
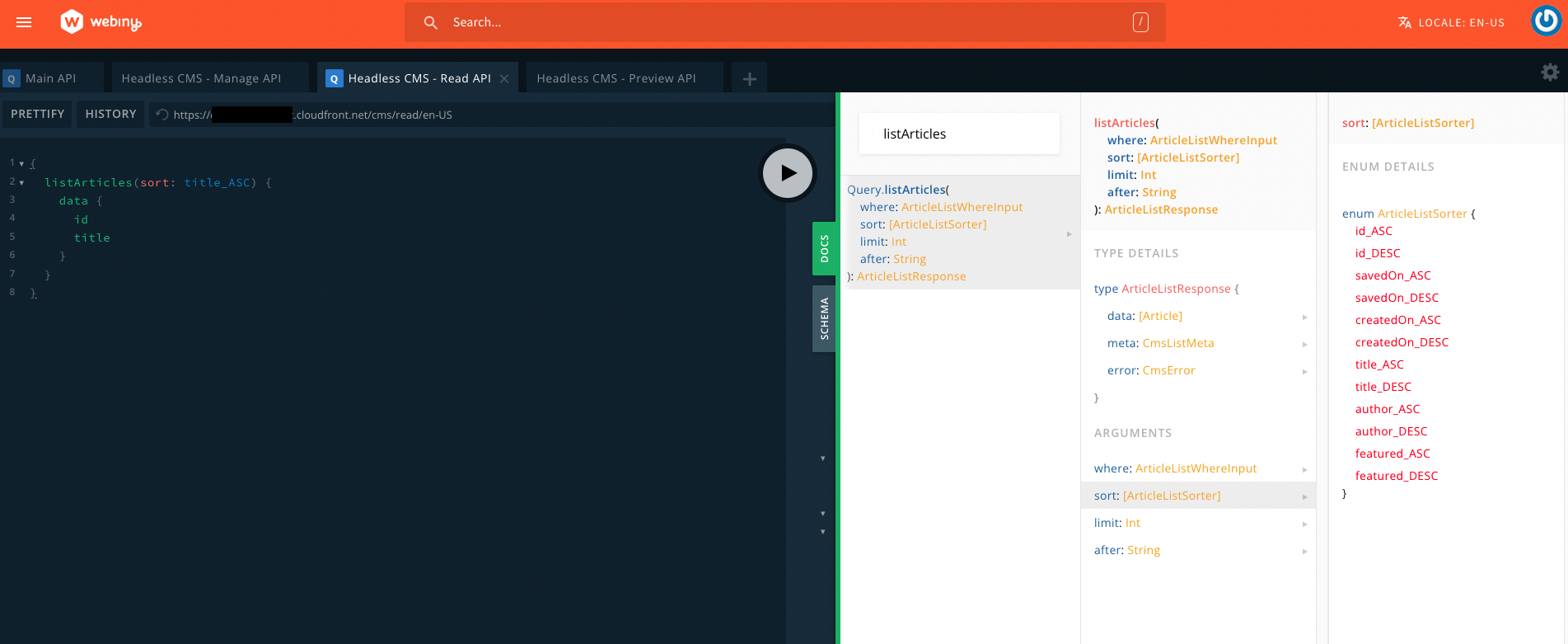
To get the sorted result set, you can use of the sort argument in a query.
Here’s an example to sort articles by their title in ascending order.
The sort options are automatically generated based on the fields in the content model. To view all available sort options for a model, you can inspect the model’s schema using the API Playground.
 Sort Enums
Sort EnumsFAQ
When Using the API Playground, Is My Access Limited in Any Way?
You can only access content models, groups, and entries to which you have access, which is based on the security group your user account belongs to.
Am I Allowed to Use an API Key in a Public-Facing Application?
As long as the API key contains correct set of permissions, meaning no sensitive operations can be performed with it, you are free to do that.
What Is the "Bearer" Keyword?
From this Stack Exchange question
The
Authorization: {type} {credentials}pattern was introduced by the W3C in HTTP 1.0, and has been reused in many places since. Many web servers support multiple methods of authorization. In those cases sending just the token isn’t sufficient.