Headless CMS > Integrations
Render Rich Text Content
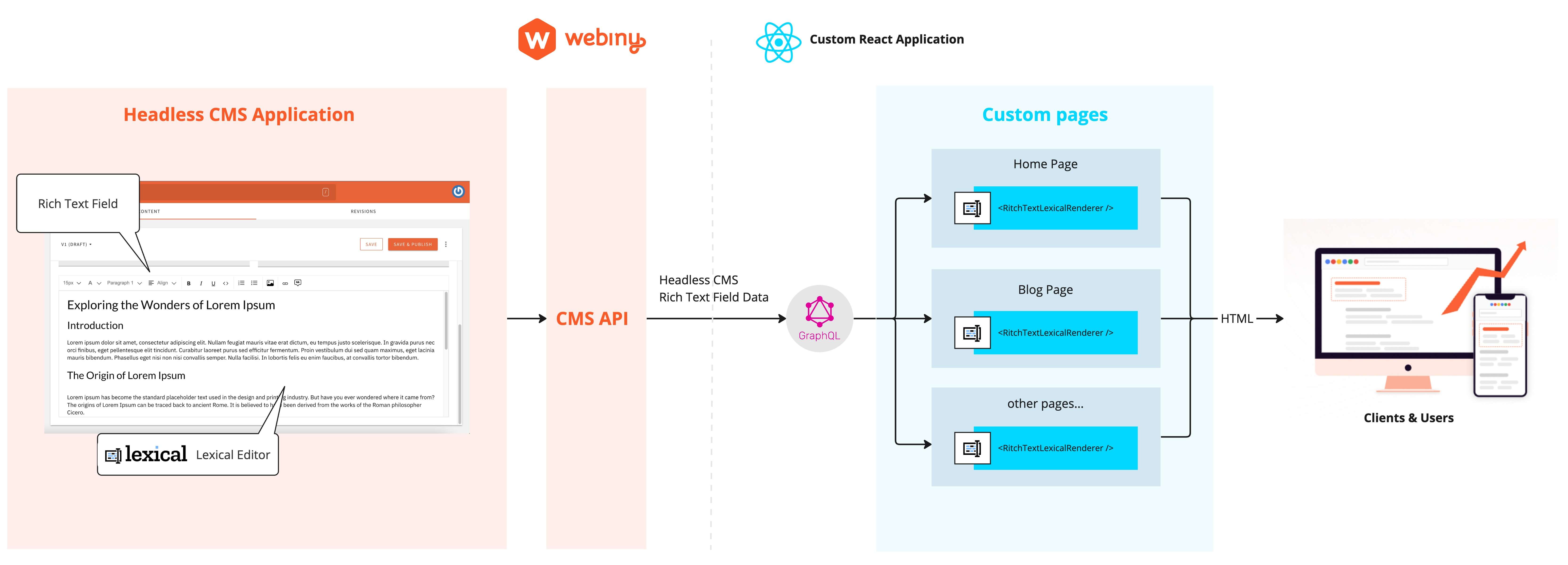
Render rich text content from Headless CMS in a custom React app.
This feature is available since Webiny v5.37.0.
Overview
One of the commonly used field types in Headless CMS content models is the Rich Text field. This field uses Lexical Rich Text Editor
 Render Rich Text Content From Headless CMS
Render Rich Text Content From Headless CMSIn this article we cover the steps to render the Headless CMS rich text content by using our React component
<RichTextLexicalRenderer/>, provided by the @webiny/react-rich-text-lexical-renderer package.
To learn how to use Headless CMS GraphQL API, make sure to check out the Using GraphQL API key topic.
Usage
Rendering of rich text content from Headless CMS consists of the following three steps:
- Install the
@webiny/react-rich-text-lexical-rendererpackage. - Add Webiny theme styles to your project.
- Mount the
RichTextLexicalRenderercomponent.
1. Installation
In your React app, install the following NPM package:
Or if you prefer Yarn:
2. Add Webiny Theme Styles to Your Project
To use the same theme styles that are configured in your Webiny project, copy the apps/theme/theme.ts file into your React app.
3. Mount the Component and Render the CMS Content
Now you need to import and mount the <RichTextLexicalRenderer /> component in your app, and pass the rich text content, and optionally theme styles.
Note that in this code sample we do not include the code to load the data from the API. Instead,
we use the imaginary useCmsContent() hook to show where the content could come from.