Release Notes > Older Releases > 5.18.0
Webiny 5.18.0 Changelog
See what's new in Webiny version 5.18.0.
Changes
This document highlights the most important fixes, improvements, and features, that were introduced in Webiny 5.18.0.
Please check the Webiny 5.18.0 migration guide for the upgrade steps.
DynamoDB-Only Version of Webiny Serverless CMS
 The highlight of this release - the new Amazon DynamoDB-only version of Webiny!
The highlight of this release - the new Amazon DynamoDB-only version of Webiny!The highlight of this release - the new Amazon DynamoDB-only version of Webiny Serverless CMS!
As the name itself suggests, this new setup completely relies on Amazon DynamoDB

- faster to get started
- easier custom development
- less maintenance
- 100% serverless
- cheaper - there are no fixed monthly costs, you only pay for what you use
We also believe this new setup will make things a bit easier for developers who want to contribute to the project. Open-source is something we’ve been passionate about from the very beginning of Webiny, so, we’re definitely excited to see what impact the setup will have in terms of potential future community contributions.
To get started with the new DynamoDB-only version of Webiny, simply run the following command in your terminal of choice, and follow the on-screen instructions:
For more installation-related information, you can also visit the updated Install Webiny tutorial.
We really hope you’ll give this new version of Webiny Serverless CMS a try and that you’ll like it. Of course, for any questions, suggestions, or general feedback, feel free to message us on our community Slack channel
Development
Overhaul of Existing Development Tools (#1990 ,#2028
,#2028 ,#1998
,#1998 ,#1989
,#1989 )
)
A complete overhaul was done on the most important development-related Webiny CLI commands - webiny deploy and webiny watch. In short, you can expect both of these to be faster and also consume significantly less system resources.
In case you would like to learn more, feel free to check out the links to closed pull requests:
deployandwatchCommands - Optimize the Build Step (#1990)- Further Optimizations of the Watch Command (#2028)
- Revamped Package Build Processes (#1998)
- Optimize Deployment of Admin Area Application (#1989)
webiny.config.ts-build/watchCommands - the NewoverridesProperty
From this release, within webiny.config.ts files, all Webpack and Babel overrides for the build and watch commands need to be defined via the new overrides property, for example
For more information on this change, make sure to check out the Additional Information section in the Upgrade Guide.
Pulumi Command - Improved Handling of--jsonFlag
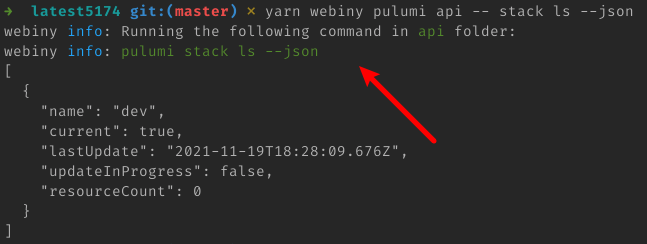
Previously, when invoking the Pulumi CLI via the webiny pulumi command and passing the --json flag to it, the final output would still include informative messages:
 Inappropriate output of the webiny pulumi command.
Inappropriate output of the webiny pulumi command.Eventually, this would make it impossible to parse the output of the command, so we’ve ensured that whenever the --json flag is passed, that no additional informative messages are returned, only the actual JSON.
Watch Command - Renamed--logsArgument
For the sake of consistency, the --logs argument has been renamed to --remoteRuntimeLogs (or -r for short). For example:
The existing --logs flag now serves a different purpose - it enables the code compilation-related logs.
Learn more about remote runtime logs (logs forwarding) in the Use the Watch Command how-to guide.
Headless CMS
Improved Lifecycle Events Using the "Pub/Sub" Approach
The existing InstallationPlugin, CmsContentModelHookPlugin and CmsContentEntryHookPlugin plugins, used to hook into the lifecycle of the Headless CMS installation process, content models and content entries, were removed and replaced with a simpler publish/subscribe (pub/sub) approach.
To learn more more about it, please read our Lifecycle Events key topic.
Renamed Plugins, Types and Interfaces
The team agreed on some new namings and, to accommodate that, we’ve removed the Content word from all types, interfaces and classes.
Names for some interfaces were changed a bit as well, for example, ContentModelGroup is now CmsGroup.
If you’re interested in all changes we made, please consult the linked pull request. The most important changes would be the following:
ContentModelPlugin→CmsModelPluginContentModelGroupPlugin→CmsGroupPluginCmsModelFieldToStoragePlugin→StorageTransformPlugin
In case you used some of the types mentioned here, please update them in your application code. For additional questions, please don’t hesitate to send as a message in our community Slack
Other
Corrected Caching ofOPTIONSHTTP Requests (#2025 )
)
Prior to this release, OPTIONS HTTP requests issued towards the deployed GraphQL APIs would not be properly cached by the browser. In some cases, this could have a negative impact on the overall frontend application performance.
This has now been addressed. From now on, you should see the OPTIONS HTTP requests properly cached by the browser, and, hopefully, enjoy a bit faster frontend application experience.
Documentation
Reorganization of Existing Articles (#347 )
)
Based on the feedback we’ve been getting from our users, we’ve decided to slightly reorganize the way articles are organized in our documentation portal.
Essentially, more important articles are now located higher in the main menu, making them more visible and easier to discover. Also, some of the articles were transferred into different categories, ensuring a more natural and beneficial reading experience.
We still have a couple of documentation-related improvements that we’d like to do, and we’ll be releasing these out in the following weeks.
Create Custom Application - Security Tutorial (#340 )
)
We’ve expanded our existing Create Custom Application tutorial with the new Security section!
As the title suggests, in this section we dive deeper into the security aspect of custom application development. We cover implementation of different concepts like authentication, authorization, deploying custom cloud infrastructure resources, Amazon Cognito User Pools
If you’re interested in learning more about (serverless) custom application development with Webiny, then we certainly encourage you to check this out.