Release Notes > Older Releases > 5.7.0
Webiny 5.7.0 Changelog
See what's new in Webiny version 5.7.0.
Changes
This document highlights the most important fixes, improvements, and features, that were introduced in Webiny 5.7.0.
Please check the Webiny 5.7.0 migration guide for the upgrade steps.
Webiny CLI
Brand New CI/CD Scaffold (#1633 )
)
With this release, we’re introducing a brand new CI/CD scaffold, which will set up a CI/CD workflow for your Webiny project in no time!
 New CI/CD Scaffold
New CI/CD ScaffoldCurrently, you can set up your CI/CD via GitHub Actions
For more information on how to use the new scaffold, make sure to check out the also new Set up CI/CD how-to guide.
If you plan to use a different CI/CD provider, you can still create your workflows manually, by following all of the recommendations outlined in the new CI/CD key topics section. Also, if you think your provider should be supported out of the box, please open an issue

Improved--debugArgument (webiny deployandwebiny destroyCommands) (#1624 ,@ankurvr
,@ankurvr )
)
From this release, passing the --debug flag upon running the webiny deploy and webiny destroy commands will also include additional deployment-related information and logs.
The following example shows how you can use it with the webiny deploy command:
This improvement will be very useful because without it, upon experiencing deployment-related errors, users simply wouldn’t receive enough information, which would make debugging much harder and in certain cases, even almost impossible.
Improved API Error Output (#1622 )
)
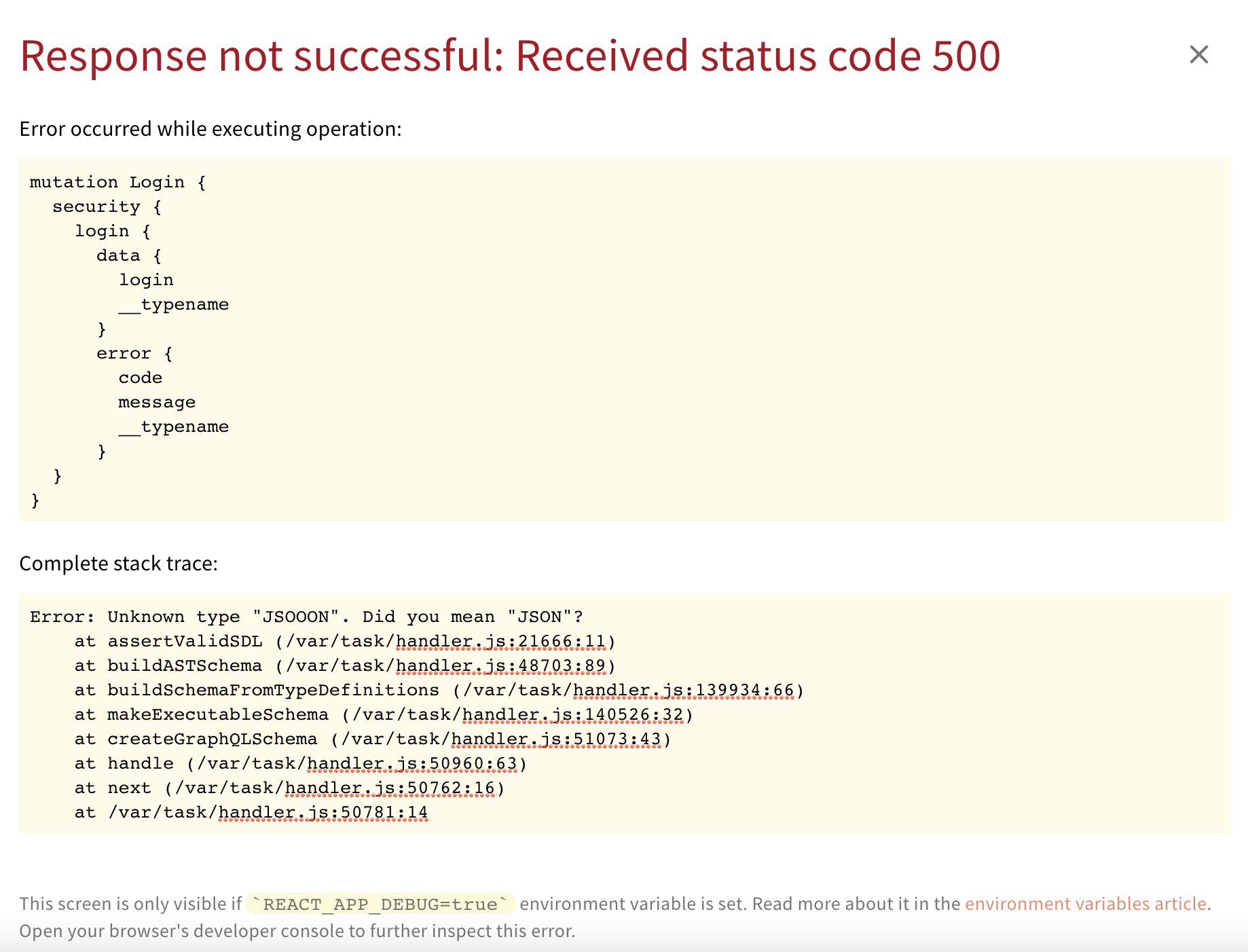
From now on, when DEBUG=true is set in your <projectRoot>/.env file, React apps will be able to render a proper error overlay with details about GraphQL operation and actual error that was thrown.
 GraphQL Error Overlay
GraphQL Error OverlayOther
ApolloDynamicLink
With addition of the error overlay Apollo link, to handle API errors, we noticed that the amount of custom Apollo links is starting to grow, and it’s becoming a bit crowded in the app setup code.
We introduced a new ApolloLink - ApolloDynamicLink
apollo-link on every request and allow you to modify the operation (headers, query, etc.). This also solves the problem of apollo-link plugins being lazy loaded, in which case they wouldn’t even be part of the ApolloClient request processing.
This change, requires some little tweaks to your existing projects. Find all the necessary instructions in the Webiny 5.7.0 migration guide.
Extend Page Data and Queries/Mutations
You can now also extend Page Builder Page and its settings with custom fields, in both the GraphQL API and admin app. How-to guides will be published in the upcoming days, where we’ll guide you through the plugins you need to use to make this work.
Plugins as Class Instances
The previous two upgrades led us through an interesting discovery process. We realized that we can, in some cases, greatly improve the DX by providing not just the TS interface for plugin implementation, but actual plugin classes with default logic.
Starting with this 5.7.0 release, we’ll be experimenting more and more in this field, and will be rolling out more plugins which you’ll be able to just use. We’re very excited about this so stay tuned for more information on our journey to better and faster development.
Documentation
New CI/CD Key Topics
We’ve just published the brand new CI/CD key topics section, which, as you might’ve already guessed, covers everything that there is to know about setting up a CI/CD workflow for your Webiny projects.
Security Framework Key Topics
We’ve finally put together several articles explaining what Webiny Security Framework is and how everything is tied together on both API and React side.
Multi-Tenancy Key Topic
Learn about multi-tenancy in Webiny. Note that this feature requires an Enterprise License. If you’re a company interested in building multi-tenancy applications, get in touch